如何在 EditText 上添加图片?
本示例演示了如何在 EditText 上添加图像。
步骤 1 − 在 Android Studio 中创建一个新项目,转到文件 ⇒ 新项目,并填写所有必需的详细信息以创建新项目。
步骤 2 − 将以下代码添加到 res/layout/activity_main.xml。
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:gravity="center" android:layout_marginTop="30dp" tools:context=".MainActivity"> <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginLeft="10dp" android:layout_marginRight="10dp" android:paddingStart="5dp" android:background="@drawable/rounded_edittext" android:drawableRight="@android:drawable/ic_menu_search" android:paddingLeft="5dp" /> </LinearLayout>
在上面的代码中,我们取了编辑文本并添加了背景作为 background.xml。
步骤 3 − 将以下代码添加到 drawable/background.xml
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" > <solid android:color="#FFFFFF" /> <stroke android:width="1dp" android:color="#2f6699" /> <corners android:radius="10dp" /> </shape>
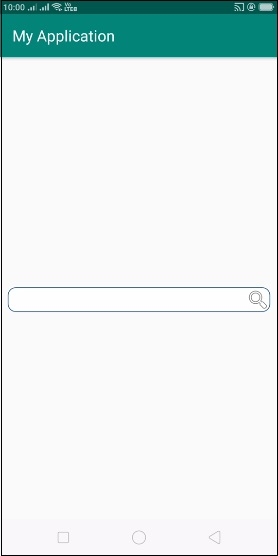
让我们尝试运行你的应用程序。我假设你已将 Android 移动设备与计算机连接。从 Android Studio 运行应用程序,打开其中一个项目的活动文件,然后单击工具栏中的运行![]() 图标。选择你的移动设备作为选项,然后检查你的移动设备,它将显示你的默认屏幕——
图标。选择你的移动设备作为选项,然后检查你的移动设备,它将显示你的默认屏幕——

单击此处下载项目代码

广告

 数据结构
数据结构 网络技术
网络技术 关系型数据库管理系统
关系型数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程语言
C 编程语言 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP