如何利用 selenium 使用 css 选择器获取所有元素的直接子级元素?
我们可以用 css 选择器获取所有元素的直接子元素。我们必须使用 findElements() 方法来获取直接子元素。此方法将返回一个匹配 css 选择器的元素列表。
如果我们在 css 选择器中需要从父级遍历到子级,我们使用 > 符号。要获取所有直接子元素,我们必须在 css 表达式中指定父节点后的 * 符号。因此,定制的 css 应该是 parent > *。
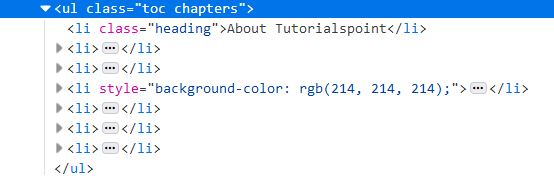
对于 <ul class="toc chapter">,直接子元素的 css 应该为 ul.toc.chapters >*。

范例
代码实现。
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
import java.util.concurrent.TimeUnit;
import java.util.List;
public class ImdtChildrenCss{
public static void main(String[] args) {
System.setProperty("webdriver.chrome.driver", "C:\Users\ghs6kor\Desktop\Java\chromedriver.exe");
WebDriver driver = new ChromeDriver();
String url = "https://tutorialspoint.com/about/about_careers.htm";
driver.get(url);
driver.manage().timeouts().implicitlyWait(5, TimeUnit.SECONDS);
// identify and store immediate children of parent in css
List<WebElement> l = driver.findElements(By.cssSelector("ul.toc.chapters" + ">*"));
// Iterate list and get the children
for (int i =0; i< l.size(); i++) {
System.out.println(l.get(i).getText());
}
driver.quit();
}
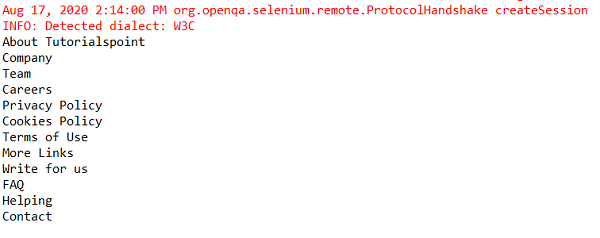
}输出


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP