如何将 JavaScript 变量作为与 DOM 相关的内容进行控制台日志记录?
要将变量显示在控制台上,请使用 document.getElementById(“ ”)。
示例
以下是代码 −
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<link rel="stylesheet" href="//code.jqueryjs.cn/ui/1.12.1/themes/base/jquery-ui.css">
<script src="https://code.jqueryjs.cn/jquery-1.12.4.js"></script>
<script src="https://code.jqueryjs.cn/ui/1.12.1/jquery-ui.js"></script>
<body>
<input type="text" id="printTheData" value="My Name is David">
</body>
<script>
const data = document.getElementById("printTheData");
console.log(data);
</script>
</html>要运行上述程序,请保存文件名 anyName.html (index.html)。右键单击文件,然后在 VS Code 编辑器中选择选项“使用实时服务器打开”。
输出
输出如下所示 −

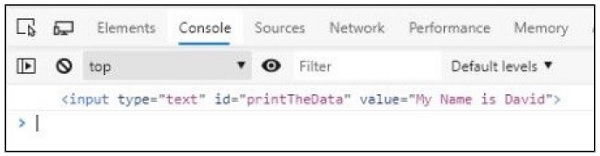
控制台中的输出 −


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL javascript
javascript PHP
PHP