HTML DOM console.log() 方法
HTML DOM console.log() 方法用于向控制台写入消息。控制台主要用于调试和测试目的。消息可以是字符串类型或对象类型。
语法
以下是 console.log 方法的语法 −
onsole.log(msg)
此处,msg 可以是字符串、数组或对象。我们还可以将多个逗号分隔对象作为参数发送。
示例
让我们看一个 console.log()方法的示例 −
<!DOCTYPE html>
<html>
<body>
<h1>JavaScript console.log() Method</h1>
<p>Press F12 key to view the message in the console view.</p>
<button type="button" onclick="logConsole()">LOG</button>
<script>
function logConsole(){
console.log("Following are some animal names");
var Arr1 = ["dog", "cat", "monkey", "lion" ];
console.log(Arr1);
}
</script>
</body>
</html>输出
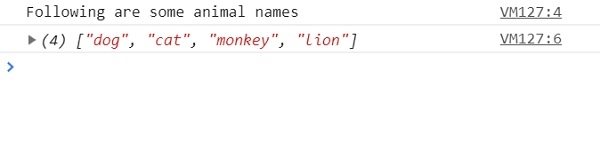
这将产生以下输出 −

单击 LOG 按钮并查看控制台 −

在以上的示例中 −
我们首先创建了一个 LOG 按钮,该按钮将在用户单击时执行 logConsole()函数 −
<button type="button" onclick="logConsole()">LOG</button>
logConsole()函数内部具有 console.log() 方法。我们首先将一个简单的字符串作为参数传递给 console.log() 方法。然后我们将长度为 4 的数组传递给 console.log()。它将按它们在文档中的顺序打印这两条消息 −
function logConsole(){
console.log("Following are some animal names");
var Arr1 = ["dog", "cat", "monkey", "lion" ];
console.log(Arr1);
}

广告

 数据结构
数据结构 网络
网络 关系型数据库管理系统
关系型数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP