HTML DOM console.count() 方法
HTML DOM console.count() 方法用于在控制台输出 console.count() 方法被调用的次数。您还可以为该方法提供一个可选参数标记。该标记有助于我们对 console.count() 方法进行单独计数。
语法
以下是 console.count() 方法的语法 −
console.count( [label] );
此处,label 是字符串类型的一个可选参数,用于输出该特定标记已被调用了多少次。
示例
我们来看一个 console.count() 方法的示例 −
<!DOCTYPE html>
<html>
<body>
<h1>console.count() method</h1>
<p>Press F12 to view the message in the console view.</p>
<button type="button" onclick="count()">COUNT</button>
<script>
function count(){
for(var i=0;i<6;i++){
if(i>3)
console.count("Label2");
else
console.count("Label1");
}
}
</script>
</body>
</html>输出
这将产生以下输出 −

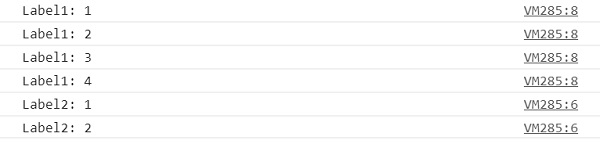
单击 COUNT 按钮并在控制台选项卡查看时 −

在上述示例中 −
我们首先创建了一个按钮 COUNT,它将在用户单击后执行 count() 方法 −
<button type="button" onclick="count()">COUNT</button>
count() 函数在标记 1 上调用 console.count() 四次,在标记 2 上只调用了两次,然后我们的 for 循环终止。我们可以在上面的输出中看到,标记 1 的最后一个值为 4,而标记 2 的最后一个值为 2 −
function count(){
for(var i=0;i<6;i++){
if(i>3)
console.count("Label2");
else
console.count("Label1");
}
}

广告

 数据结构
数据结构 网络
网络 关系型数据库管理系统
关系型数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP