HTML DOM console.groupCollapsed() 方法
HTML DOM console.groupCollapsed() 方法指定折叠消息组的开头。
语法
以下为语法 −
console.groupCollapsed(label)
其中,label 是小组的标签。
示例
让我们看一个 console.groupCollapsed() 方法的示例 −
<!DOCTYPE html>
<html>
<body>
<h1>console.groupCollapsed() Method</h1>
<p>Press F12 key to view the message in the console view.</p>
<button type="button" onclick="normMessage>NORMAL</button>
<button type="button" onclick="CollMessage()">COLLAPSED</button>
<script>
function normMessage(){
console.log("Hello world!");
}
function CollMessage(){
console.groupCollapsed();
console.log("This message will be inside a collapsed group!");
console.log("This message will also be inside a collapsed group!");
}
</script>
</body>
</html>输出
这将产生以下输出 −

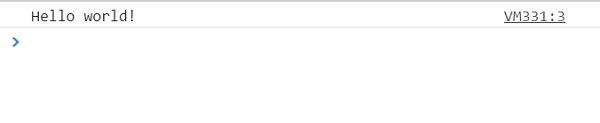
单击正常按钮并在开发人员选项中查看控制台视图 −

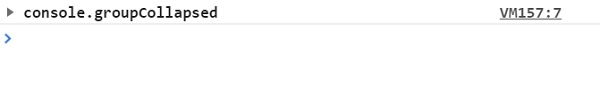
单击折叠按钮并在开发人员选项中查看控制台视图 −

单击折叠按钮并在开发人员选项中查看控制台视图 −
在上述示例中 −
我们创建了两个按钮折叠和组,它们将在用户单击后执行 CollMessage() 和 groupMessage() 方法。
<button type="button" onclick="normMessage()">NORMAL</button> <button type="button" onclick="CollMessage()">COLLAPSED</button>
normMessage() 方法具有 console.log() 方法,该方法采用作为参数提供的字符串或对象,并将其简单地显示到控制台。
function normMessage(){
console.log("Hello world!");
}CollMessage() 方法包含 console.groupCollapsed() 方法,该方法规定由此点开始的所有消息都将显示在折叠的消息组中。现在,这些消息折叠在这个消息组中,与 group() 方法的默认扩展视图不同 −
function CollMessage(){
console.groupCollapsed();
console.log("This message will be inside a collapsed group!");
console.log("This message will also be inside a collapsed group!");
}

广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP