HTML DOM console.table() 方法
HTML DOM console.table() 方法用于将数据显示在组织良好的表格格式中。此方法可以用于可视化复杂数组或对象。表的组织方式是数组中的每个元素将成为表中的一行。它采用两个参数 tabledata(必填)和 tablecolumns(可选)。
语法
以下是 console.table() 方法的语法 −
console.table( tabledata, tablecolumns );
此处 −
Tabledata 是必填的参数值。它表示用于填充表格的数据。它可以是对象类型或数组类型。
Tablecolumns 是可选的参数值。它是一个数组参数,指定哪些列应显示在表中。
示例
让我们看一个 HTML DOM console.table() 方法的示例 −
<!DOCTYPE html>
<html>
<body>
<h1>console.table() Method</h1>
<p>Click on the below button to create a console table</p>
<button type="button" onclick="createTable()">TABLE</button>
<script>
function createTable(){
var fruit1 = { Name : "Mango", price : "100", color: "Yellow" }
var fruit2 = { Name : "Guava", price : "50", color:"Green" }
var fruit3 = { Name : "Strawberry", price : "150", color:"Red" }
console.table([fruit1, fruit2, fruit3], ["Name","price"]);
}
</script>
<p>View the table in the console tab</p>
</script>
</body>
</html>输出
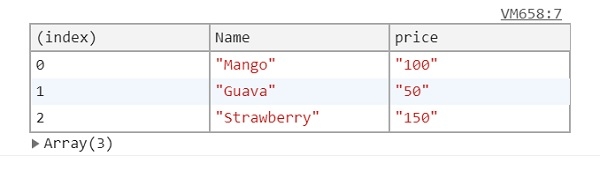
这将生成以下输出 −

单击 TABLE 按钮并在控制台选项卡中查看 −

在上面的示例中 −
首先创建了一个按钮 table,它会在用户单击后执行 createTable() 函数。
<button type="button" onclick="createTable()">TABLE</button>
createTable() 方法在其内部创建了三个对象数组。这些对象数组分别命名为 fruit1、fruit2 和 fruit3。然后,将这些对象数组的名称作为 table() 方法的第一个参数(tableData)传递给 console。
在第二个可选参数中,我们将要包含在表中的列的名称作为数组进行传递。由于我们指定了“Name”和“price”列,这些列将在表中显示,并且不会有“color”列 −
function createTable(){
var fruit1 = { Name : "Mango", price : "100", color: "Yellow" }
var fruit2 = { Name : "Guava", price : "50", color:"Green" }
var fruit3 = { Name : "Strawberry", price : "150", color:"Red" }
console.table([fruit1, fruit2, fruit3], ["Name","price"]);
}

广告

 数据结构
数据结构 网络
网络 关系数据库管理系统
关系数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP