HTML DOM console.assert() 方法
HTML DOM console.assert() 方法仅在提供给它的第一个表达式为 false 时,才用于向控制台写入消息。这些消息旨在供用户查看。该表达式以及要显示的消息分别作为 console.assert() 方法的第一个和第二个参数发送。
语法
console.assert() 方法的语法如下 −
console.assert(assertion,msg);
这里,断言是返回布尔值 true 或 false 的任意表达式。msg 是一个 JavaScript 字符串或对象。断言应为 false,才能在控制台上显示 msg。
示例
我们来看一个 console.assert() 方法的示例 −
<!DOCTYPE html>
<html>
<body>
<h1>console.assert example</h1>
<p>To view the message press F12 on the keyboard and go to the console tab.</p>
<script>
console.assert(document.getElementById("Sample"), "You have no element with ID 'Sample'
in this document");
</script>
</body>
</html>输出
这将产生以下输出 −

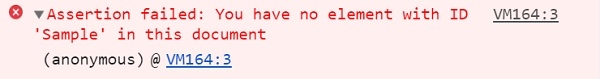
在开发者工具的控制台选项卡中,你将看到以下内容 −

在上例中 −
我们使用 console.assert() 方法和 getElementById() 方法来获取与之关联的 ID 为 “Sample” 的元素。因为我们的 HTML 文档中没有元素,它将返回 false。
第二个参数获取只有第一个参数返回 false 时才会显示的消息。本例中的消息是 “You have no element with ID ‘Sample’ in this document”,它显示在控制台中” −
console.assert(document.getElementById("Sample"), "You have no element with ID 'Sample' in this document");

广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL JavaScript
JavaScript PHP
PHP