HTML DOM console.time() 方法
HTML DOM console.time() 方法用于显示执行一段代码所花费的时间。这有助于我们分析整个代码或代码中的特定部分。通过给代码计时,你可以提高其效率。通过使用可选的 label 参数,可以在同一页面上创建多个计时器。
语法
以下是 HTML DOM console.time() 方法的语法 -
console.time(label)
其中,label 是一个可选参数,用于给计时器命名。
示例
我们来看一个 console.time() 方法的示例 -
<!DOCTYPE html>
<html>
<body>
<h1>console.time() Method</h1>
<p>Click the below button to time the for,while and do-while loops for 100000 iterations </p>
<button type="button" onclick="LoopPerform()">TIMER</button>
<script>
var i,j,k;
i=0,j=0,k=0;
function LoopPerform(){
console.time("for-loop");
for (; i < 100000; i++){}
console.timeEnd("for-loop");
console.time("while-loop");
while(j<100000)
j++;
console.timeEnd("while-loop");
console.time("do-while loop");
do{k++;}
while(k<100000);
console.timeEnd("do-while loop");
}
</script>
Press F12 key to view the performance result in your console view
</body>
</html>输出
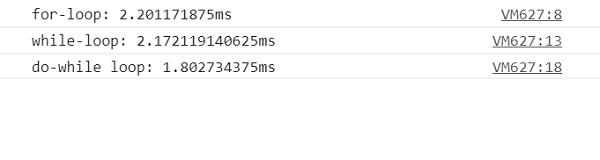
该示例会生成以下输出 -

点击 TIMER 按钮 -

以上示例中 -
我们首先创建了一个按钮 TIMER,它将在用户单击时执行 LoopPerform() 函数 -
<button type="button" onclick="LoopPerform()">TIMER</button>
LoopPerform() 函数在内部执行 for、while 和 do-while 循环。我们创建了三个计时器,分别名为“for-loop”,“while-loop”和“do-while loop”,用于衡量这三个循环的性能。
console.time() 方法用于启动计时器,它具有一个可选的标签参数,并且计算内部代码执行时所耗费的时间。执行的代码保存在 console.time() 和 console.timeEnd() 方法中。代码执行完毕后所花费的时间会显示在控制台窗口中 -
function LoopPerform(){
console.time("for-loop");
for (; i < 100000; i++){}
console.timeEnd("for-loop");
console.time("while-loop");
while(j<100000)
j++;
console.timeEnd("while-loop");
console.time("do-while loop");
do{k++;}
while(k<100000);
console.timeEnd("do-while loop");
}

广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP