HTML DOM console.error() 方法
HTML DOM console.error() 方法用于在控制台中写入错误消息。此方法对测试和调试非常有用。
语法
以下为 console.error() 方法的语法 −
console.error(console.error(message))
在此,message 是 JavaScript 字符串或对象。这是必需的参数值。
范例
我们来看一个 HTML DOM console.error() 方法的范例 −
<!DOCTYPE html>
<html>
<body>
<h1>console.error() Method</h1>
<p>Click the below button to write object as error message on the console</p>
<button type="button" onclick="errMessage()">ERROR</button>
<script>
function errMessage(){
var errObj = { Message:"ERROR has been caused",Value:"NEGATIVE"};
console.error(errObj);
}
</script>
<p>Press F12 key to view the error message in the console </p>
</body>
</html>输出
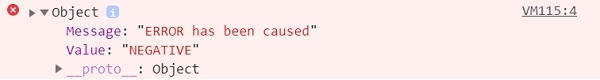
将产生以下输出 −

单击 ERROR 按钮并在开发工具控制台选项卡中查看 −

在上述范例中 −
我们首先创建了一个 ERROR 按钮,用户单击时将执行 errMessage() 函数 −
<button type="button" onclick="errMessage()">ERROR</button>
errMessage() 方法创建一个包含成员 消息 和 值 及其相应值的 对象。然后将此对象作为参数传递给控制台对象的 error() 方法。console.error() 方法将在控制台上将对象打印为错误消息 −
function errMessage(){
var errObj = { Message:"ERROR has been caused",Value:"NEGATIVE"};
console.error(errObj);
}

广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 语言
C 语言 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP