HTML DOM console.timeEnd() 方法
console.timeEnd() 方法用于停止计时器并显示在 console.time() 和 console.timeEnd() 中代码完成执行所用的时间。这对于对代码部分进行计时以找出瓶颈所在非常有用。使用可选的 label 参数,我们可以指定要停止哪个计时器。
语法
以下是 console.timeEnd() 方法的语法 −
console.timeEnd(label);
其中,label 是用于指定要停止哪个计时器的可选参数。
示例
让我们来看一个 console.timeEnd() 方法的示例 −
<!DOCTYPE html>
<html>
<body>
<h1>console.time() Method</h1>
<p>Click the below button to time the for,while and do-while loops for 100000 iterations </p>
<button type="button" onclick="LoopPerform()">TIMER</button>
<script>
var i,j,k;
i=0,j=0,k=0;
function LoopPerform(){
console.time("for-loop");
for (; i < 100000; i++){}
console.timeEnd("for-loop");
console.time("while-loop");
while(j<100000)
j++;
console.timeEnd("while-loop");
console.time("do-while loop");
do{k++;}
while(k<100000);
console.timeEnd("do-while loop");
}
</script>
<p>Press F12 key to view the performance result in your console view</p>
</body>
</html>输出
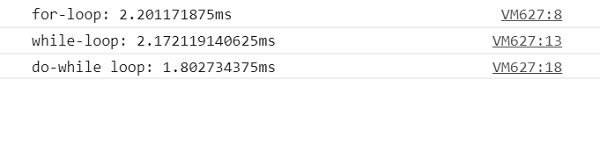
这将生成以下输出 −

单击计时器按钮时 −

在以上的示例中 −
我们首先创建了一个计时器按钮,当用户单击该按钮时将执行 LoopPerform() 函数 −
</button type="button" onclick="LoopPerform()">TIMER</button>
函数 LoopPerform() 拥有在内部执行的 for、while 和 do-while 循环。总共有三个使用标签“for 循环”、“while 循环”和“do-while 循环”创建的计时器,用于衡量三个循环的性能。
console.time() 方法启动计时器,并获取一个可选的标签参数,以及计算在其内部执行代码时经过的时间。console.timeEnd() 方法用于停止计时器,并在控制台中显示结果。使用标签作为 timeEnd() 方法中的参数,允许我们指定要停止哪个计时器 −
function LoopPerform(){
console.time("for-loop");
for (; i < 100000; i++){}
console.timeEnd("for-loop");
console.time("while-loop");
while(j<100000)
j++;
console.timeEnd("while-loop");
console.time("do-while loop");
do{k++;}
while(k<100000);
console.timeEnd("do-while loop");
}

广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP