HTML DOM console.group() 方法
HTML DOM console.group() 方法用于指示消息组的开始,在此方法后编写的全部消息都将写入该消息组中。这样可以为所有消息制作一个组,或使用 label 参数制作多个组。
语法
以下为 console.group() 方法的语法 -
console.group([label])
此处,label 是一个可选参数。它为字符串类型,用作创建的消息组的标签。
实例
让我们看一下 HTML DOM console.group() 方法的一个实例 -
<!DOCTYPE html>
<html>
<body>
<h1>console.group() Method</h1>
<p>Press F12 key to view the message in the console view.</p>
<button type="button" onclick="normMessage()">NORMAL</button>
<button type="button" onclick="groupMessage()">GROUP</button>
<script>
function normMessage(){
console.log("Hello world!");
}
function groupMessage(){
console.group();
console.log("This message will be inside a group!");
console.log("This message will also be inside a group!");
}
</script>
</body>
</html>输出
这将产生以下输出 -

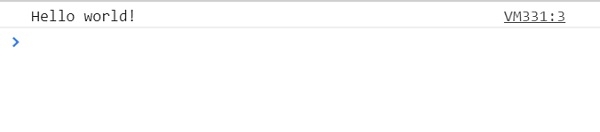
点击 NORMAL 按钮并在控制台观察 -

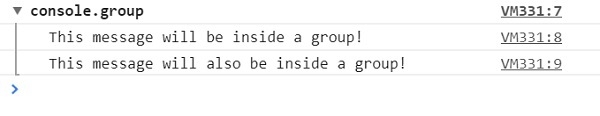
点击 GROUP 按钮并在控制台观察 -

在上例中 -
我们创建了两个按钮 NORMAL 和 GROUP,用户单击后,这两个按钮将执行 normMessage() 和 groupMessage() 方法。
<button type="button" onclick="normMessage()">NORMAL</button> <button type="button" onclick="groupMessage()">GROUP</button>
normMessage() 方法带有一个 console.log() 方法,该方法获取一个字符串或对象作为参数并将其显示在控制台中 -
function normMessage(){
console.log("Hello world!");
}groupMessage() 方法内部有一个 console.group() 方法,该方法明确指出此点之后编写的全部消息都将显示在一个消息组中
function groupMessage(){
console.group();
console.log("This message will be inside a group!");
console.log("This message will also be inside a group!");
}

广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 语言
C 语言 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP