如何在 Android ActionBar 中隐藏和显示菜单项?
本例演示了如何在 Android ActionBar 中隐藏和显示菜单项。
步骤 1 − 在 Android Studio 中创建一个新项目,转到 文件 ⇒ 新建项目,并填写所有必需的详细信息以创建新项目。
步骤 2 − 将以下代码添加到 res/layout/activity_main.xml。
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:gravity="center" tools:context=".MainActivity"> <ToggleButton android:id="@+id/btnMenuItem" android:layout_width="match_parent" android:layout_height="wrap_content" /> </LinearLayout>
步骤 3 − 将以下代码添加到 src/MainActivity.java
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuInflater;
import android.view.MenuItem;
import android.widget.CompoundButton;
import android.widget.ToggleButton;
public class MainActivity extends AppCompatActivity {
ToggleButton button1;
Menu myMenu;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
button1 = findViewById(R.id.btnMenuItem);
button1.setOnCheckedChangeListener(onCheckedChangeListener);
}
CompoundButton.OnCheckedChangeListener onCheckedChangeListener = new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView,
boolean isChecked) {
if(myMenu != null) {
if (buttonView == button1) {
myMenu.findItem(R.id.menu_action_share).setVisible(isChecked);
myMenu.findItem(R.id.menu_action_share).setEnabled(isChecked);
}
}
}
};
public boolean onCreateOptionsMenu(Menu menu) {
MenuInflater inflater = getMenuInflater();
inflater.inflate(R.menu.menuitem, menu);
myMenu = menu;
MenuItem item = menu.findItem(R.id.menu_action_share);
if (item != null) {
item.setVisible(true);
}
return true;
}
}步骤 4 − 右键单击 res,创建 menu 文件夹。右键单击 menu 文件夹,创建一个菜单资源文件 (menuitem.xml) 并添加以下代码 −
<?xml version="1.0" encoding="utf-8"?> <menu xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto"> <item android:id="@+id/menu_action_share" android:icon="@drawable/ic_share_black_24dp" android:title="Share" app:showAsAction="ifRoom"/> </menu>
步骤 5 − 将以下代码添加到 androidManifest.xml
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="app.com.sample"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
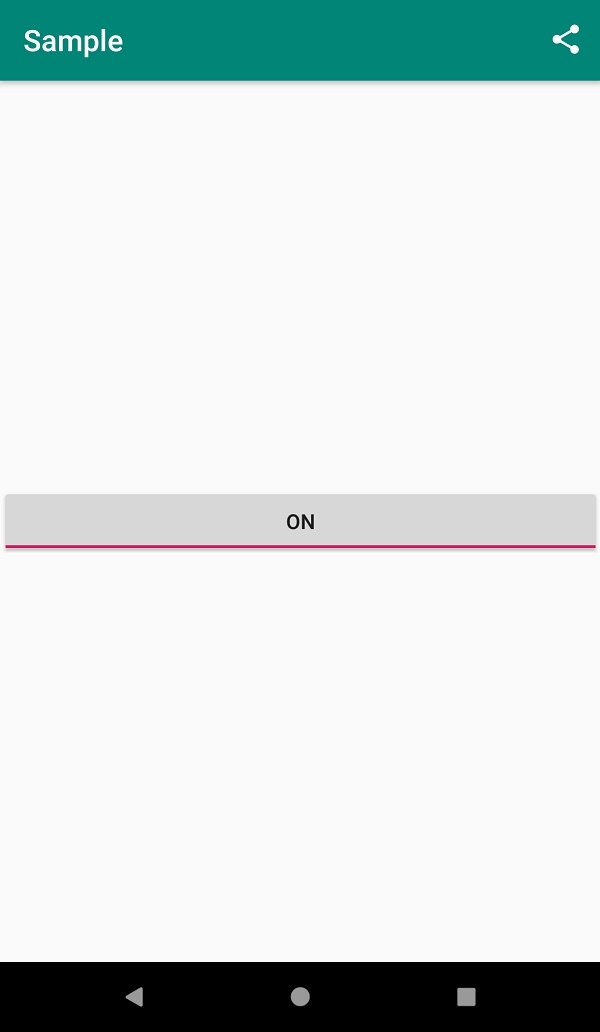
让我们尝试运行您的应用程序。我假设您已将实际的 Android 移动设备连接到您的计算机。要在 Android Studio 中运行应用程序,请打开项目的其中一个活动文件,然后单击运行 ![]() 工具栏中的图标。选择您的移动设备作为选项,然后检查您的移动设备,它将显示您的默认屏幕 −
工具栏中的图标。选择您的移动设备作为选项,然后检查您的移动设备,它将显示您的默认屏幕 −


点击此处下载项目代码

广告

 数据结构
数据结构 网络
网络 关系数据库管理系统 (RDBMS)
关系数据库管理系统 (RDBMS) 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP