如何在 Android 中的 ActionBar 中显示自定义视图?
此示例演示了如何在 Android 中的 ActionBar 中显示自定义视图。
步骤 1 - 在 Android Studio 中创建一个新项目,转到文件 ⇒ 新建项目,并填写所有必需的详细信息以创建一个新项目。
步骤 2 - 将以下代码添加到 res/layout/activity_main.xml。
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Custom Action Bar" android:textSize="20sp"/> </LinearLayout>
步骤 3 - 将以下代码添加到 res/layout/custom_action_bar.xml。
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="center_vertical" android:padding="10dp" android:weightSum="1"> <LinearLayout android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="0.6"> <ImageView android:layout_width="wrap_content" android:layout_height="match_parent" /> <TextView android:id="@+id/name" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginLeft="10dp" android:text="Instagram" android:textSize="20sp" android:textColor="#000" android:textStyle="bold" /> </LinearLayout> <LinearLayout android:layout_width="0dp" android:layout_height="match_parent" android:layout_marginRight="10dp" android:layout_weight="0.4" android:gravity="end"> <ImageView android:layout_width="wrap_content" android:layout_height="match_parent" /> <ImageView android:layout_width="wrap_content" android:layout_height="match_parent" android:layout_marginLeft="20dp" /> </LinearLayout> </LinearLayout>
步骤 4 - 将以下代码添加到 src/MainActivity.java
package com.example.sample;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.support.v7.app.ActionBar;
import android.view.View;
import android.widget.TextView;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
this.getSupportActionBar().setDisplayOptions(ActionBar.DISPLAY_SHOW_CUSTOM);
getSupportActionBar().setDisplayShowCustomEnabled(true);
getSupportActionBar().setCustomView(R.layout.custom_action_bar);
//getSupportActionBar().setElevation(0);
View view=getSupportActionBar().getCustomView();
TextView name=view.findViewById(R.id.name);
name.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this, "You have clicked tittle", Toast.LENGTH_LONG).show();
}
});
}
}步骤 5 - 将以下代码添加到 Manifests/AndroidManifest.xml
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.example.sample"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
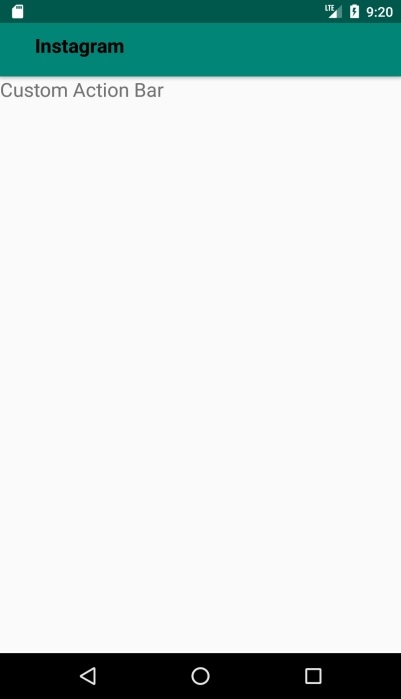
让我们尝试运行您的应用程序。我假设您已将您的实际 Android 移动设备连接到您的计算机。要从 Android Studio 运行应用程序,请打开您的项目之一的活动文件,然后单击工具栏中的运行 ![]() 图标。选择您的移动设备作为选项,然后检查您的移动设备,它将显示您的默认屏幕 -
图标。选择您的移动设备作为选项,然后检查您的移动设备,它将显示您的默认屏幕 -

点击此处下载项目代码

广告

 数据结构
数据结构 网络
网络 关系数据库管理系统
关系数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP