如何在Android中使用Kotlin编写自定义适配器?
此示例演示如何在Android中使用Kotlin编写自定义列表视图适配器。
步骤1 − 在Android Studio中创建一个新项目,转到文件 ⇒ 新建项目,并填写所有必需的详细信息以创建新项目。
步骤2 − 将以下代码添加到res/layout/activity_main.xml。
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:padding="8dp" android:orientation="vertical"> <ListView android:id="@+id/listView" android:layout_width="match_parent" android:layout_height="wrap_content" /> </LinearLayout>
步骤3 − 将以下代码添加到src/MainActivity.kt
import android.content.Context
import android.os.Bundle
import android.view.LayoutInflater
import android.view.View
import android.view.ViewGroup
import android.widget.BaseAdapter
import android.widget.ListView
import android.widget.TextView
import androidx.appcompat.app.AppCompatActivity
class MainActivity : AppCompatActivity() {
lateinit var listView: ListView
var arrayList: ArrayList<MyData> = ArrayList()
var adapter: MyAdapter? = null
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
title = "KotlinApp"
listView = findViewById(R.id.listView)
arrayList.add(MyData(1, " Mashu", "987576443"))
arrayList.add(MyData(2, " Azhar", "8787576768"))
arrayList.add(MyData(3, " Niyaz", "65757657657"))
adapter = MyAdapter(this, arrayList)
listView.adapter = adapter
}
}
//Class MyAdapter
class MyAdapter(private val context: Context, private val arrayList: java.util.ArrayList<MyData>) : BaseAdapter() {
private lateinit var serialNum: TextView
private lateinit var name: TextView
private lateinit var contactNum: TextView
override fun getCount(): Int {
return arrayList.size
}
override fun getItem(position: Int): Any {
return position
}
override fun getItemId(position: Int): Long {
return position.toLong()
}
override fun getView(position: Int, convertView: View?, parent: ViewGroup): View? {
var convertView = convertView
convertView = LayoutInflater.from(context).inflate(R.layout.row, parent, false)
serialNum = convertView.findViewById(R.id.serialNumber)
name = convertView.findViewById(R.id.studentName)
contactNum = convertView.findViewById(R.id.mobileNum)
serialNum.text = " " + arrayList[position].num
name.text = arrayList[position].name
contactNum.text = arrayList[position].mobileNumber
return convertView
}
}
//Class MyData class MyData(var num: Int, var name: String, var mobileNumber: String)
步骤4 − 创建一个布局资源文件row.xml并添加以下代码
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:padding="4dp"> <TextView android:id="@+id/serialNumber" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Number" android:textColor="@color/colorPrimary" android:textSize="16sp" /> <TextView android:id="@+id/studentName" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Name" android:textColor="#000000" android:textSize="16sp" /> <TextView android:id="@+id/mobileNum" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Mobile Number" android:textColor="@android:color/holo_purple" android:textSize="12sp" android:textStyle="bold" /> </LinearLayout>
步骤5 − 将以下代码添加到androidManifest.xml
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.example.q11"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
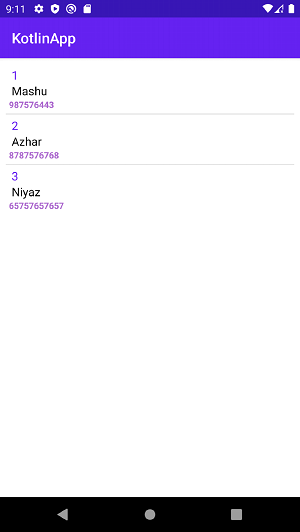
让我们尝试运行您的应用程序。我假设您已将您的实际Android移动设备连接到您的计算机。要从Android Studio运行应用程序,请打开项目的某个活动文件,然后单击工具栏中的运行图标 ![]() 。选择您的移动设备作为选项,然后检查您的移动设备,它将显示您的默认屏幕。
。选择您的移动设备作为选项,然后检查您的移动设备,它将显示您的默认屏幕。

点击 这里 下载项目代码。

广告

 数据结构
数据结构 网络
网络 关系数据库管理系统 (RDBMS)
关系数据库管理系统 (RDBMS) 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C语言编程
C语言编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP