如何为我的 Android 上的 listView 添加自定义适配器?
本示例演示如何为 android 中的 listView 添加自定义适配器。
步骤 1 − 在 Android Studio 中新建一个项目,前往文件 ⇒ 新建项目并填写所有必需的详细信息以新建一个项目。
步骤 2 − 向 res/layout/activity_main.xml 添加以下代码。
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent"> <ListView android:id="@+id/listView" android:layout_width="match_parent" android:layout_height="wrap_content"/> </LinearLayout>
步骤 3 − 向 src/MainActivity.java 添加以下代码
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.widget.ListView;
import java.util.ArrayList;
public class MainActivity extends AppCompatActivity {
ListView listView;
ArrayList<MyData> arrayList = new ArrayList<>();
MyAdapter adapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
listView = findViewById(R.id.listView);
arrayList.add(new MyData(1, " Mashu","987576443"));
arrayList.add(new MyData(2, " Azhar","8787576768"));
arrayList.add(new MyData(3, " Niyaz","65757657657"));
adapter = new MyAdapter(this, arrayList);
listView.setAdapter(adapter);
}
}步骤 4 − 创建一个 java 类 (MyData.java) 并添加以下代码
public class MyData {
private int serialNum;
private String name;
private String mobileNumber;
public MyData(int num, String name, String mobileNumber) {
this.serialNum = num;
this.name = name;
this.mobileNumber = mobileNumber;
}
public int getNum() {
return serialNum;
}
public void setNum(int num) {
this.serialNum = num;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getMobileNumber() {
return mobileNumber;
}
public void setMobileNumber(String mobileNumber) {
this.mobileNumber = mobileNumber;
}
}
步骤 5 − 创建一个 java 类 (MyAdapter.java) 并添加以下代码 −
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.TextView;
import java.util.ArrayList;
public class MyAdapter extends BaseAdapter {
private Context context;
private ArrayList<MyData> arrayList;
private TextView serialNum, name, contactNum;
public MyAdapter(Context context, ArrayList<MyData> arrayList) {
this.context = context;
this.arrayList = arrayList;
}
@Override
public int getCount() {
return arrayList.size();
}
@Override
public Object getItem(int position) {
return position;
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
convertView = LayoutInflater.from(context).inflate(R.layout.row, parent, false);
serialNum = convertView.findViewById(R.id.serailNumber);
name = convertView.findViewById(R.id.studentName);
contactNum = convertView.findViewById(R.id.mobileNum);
serialNum.setText(" " + arrayList.get(position).getNum());
name.setText(arrayList.get(position).getName());
contactNum.setText(arrayList.get(position).getMobileNumber());
return convertView;
}
}步骤 6 − 创建一个布局资源文件 (row.xml) 并添加以下代码 −
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent" android:padding="4dp"> <TextView android:id="@+id/serailNumber" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Number" android:textColor="@color/colorPrimary" android:textSize="16sp" /> <TextView android:id="@+id/studentName" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Name" android:textColor="#000000" android:textSize="16sp" /> <TextView android:id="@+id/mobileNum" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Mobile Number" android:textColor="@color/colorAccent" android:textSize="16sp" /> </LinearLayout>
步骤 7 − 向 androidManifest.xml 添加以下代码
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="app.com.sample"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
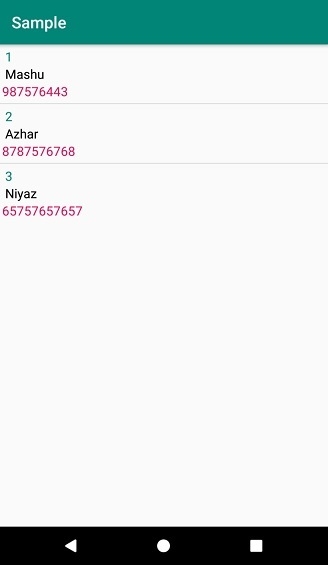
让我们尝试运行你的应用程序。我假设你已将你的实际 Android 移动设备与你的电脑连接。要从 Android Studio 运行应用程序,请打开你的一个项目活动文件,然后单击工具栏中的运行 ![]() 图标。选择你的移动设备作为选项,然后查看将显示默认屏幕的移动设备 −
图标。选择你的移动设备作为选项,然后查看将显示默认屏幕的移动设备 −


广告

 数据结构
数据结构 网络
网络 关系型数据库管理系统
关系型数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP