如何在Android应用中使用Kotlin播放YouTube视频?
此示例演示了如何在Android应用程序中使用Kotlin播放YouTube视频。
步骤1 − 在Android Studio中创建一个新项目,转到文件 ⇒ 新建项目,并填写所有必需的详细信息以创建新项目。
步骤2 − 将以下代码添加到res/layout/activity_main.xml。
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:padding="2dp" tools:context=".MainActivity"> <androidx.recyclerview.widget.RecyclerView android:id="@+id/recyclerView" android:layout_width="match_parent" android:layout_height="match_parent" /> </RelativeLayout>
步骤3 − 将以下代码添加到src/MainActivity.kt。
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import androidx.recyclerview.widget.LinearLayoutManager
import androidx.recyclerview.widget.RecyclerView
import java.util.*
class MainActivity : AppCompatActivity() {
private lateinit var recyclerView:RecyclerView
private var youtubeVideos = Vector<youTubeVideos>()
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
title = "KotlinApp"
recyclerView = findViewById(R.id.recyclerView)
recyclerView.setHasFixedSize(true)
recyclerView.layoutManager = LinearLayoutManager(this)
youtubeVideos.add(youTubeVideos("<iframe width=\"100%\" height=\"100%\" src=\"https://www" +
".youtube.com/embed/X7SiuQxhAjg\" frameborder=\"0\" allowfullscreen></iframe>"))
youtubeVideos.add(youTubeVideos("<iframe width=\"100%\" height=\"100%\" src=\"https://www" +
".youtube.com/embed/KyJ71G2UxTQ\" frameborder=\"0\" allowfullscreen></iframe>"))
youtubeVideos.add(youTubeVideos("<iframe width=\"100%\" height=\"100%\" src=\"https://www" +
".youtube.com/embed/y8Rr39jKFKU\" frameborder=\"0\" allowfullscreen>lt;/iframe>"))
youtubeVideos.add(youTubeVideos("<iframe width=\"100%\" height=\"100%\" src=\"https://www" +
".youtube.com/embed/8Hg1tqIwIfI\" frameborder=\"0\" allowfullscreen></iframe>"))
youtubeVideos.add(youTubeVideos("<iframe width=\"100%\" height=\"100%\" src=\"https://www" +
".youtube.com/embed/uhQ7mh_o_cM\" frameborder=\"0\" allowfullscreen></iframe>"))
val videoAdapter = VideoAdapter(youtubeVideos)
recyclerView.adapter = videoAdapter
}
}步骤4 − 创建一个Java类VideoAdapter.java,并添加以下代码。
import android.view.LayoutInflater
import android.view.View
import android.view.ViewGroup
import android.webkit.WebChromeClient
import android.webkit.WebView
import androidx.recyclerview.widget.RecyclerView
class VideoAdapter internal constructor(private val youtubeVideoList: List<youTubeVideos>) :
RecyclerView.Adapter<VideoAdapter.VideoViewHolder>() {
override fun onCreateViewHolder(parent: ViewGroup, viewType: Int): VideoViewHolder {
val view = LayoutInflater.from(parent.context).inflate(R.layout.video_view, parent, false)
return VideoViewHolder(view)
}
override fun onBindViewHolder(holder: VideoViewHolder, position: Int) {
holder.videoWeb.loadData(youtubeVideoList[position].videoUrl!!, "text/html", "utf-8")
}
inner class VideoViewHolder(itemView: View) : RecyclerView.ViewHolder(itemView) {
var videoWeb: WebView = itemView.findViewById(R.id.webView)
init {
videoWeb.settings.javaScriptEnabled = true
videoWeb.webChromeClient = object : WebChromeClient() {
}
}
}
override fun getItemCount(): Int {
return youtubeVideoList.size
}
}步骤5 − 创建一个Java类youTubeVideos.java,并添加以下代码 −
class youTubeVideos(var videoUrl: String?) {
}步骤6 − 创建一个布局资源文件(Video_view.xml)并添加以下代码。
<?xml version="1.0" encoding="utf-8"?> <WebView xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/webView" android:layout_width="match_parent" android:layout_height="180dp"> </WebView>
步骤7 − 将以下代码添加到androidManifest.xml。
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.example.q11"> <uses-permission android:name="android.permission.INTERNET" /> <uses-permission android:name="android.permission.ACCESS_WIFI_STATE" /> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
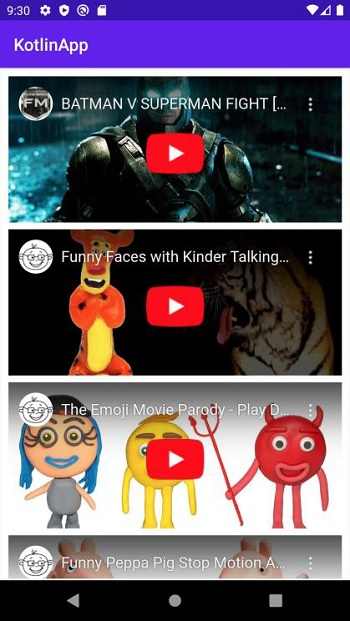
让我们尝试运行您的应用程序。我假设您已将实际的Android移动设备连接到您的计算机。要从Android Studio运行应用程序,请打开项目中的一个活动文件,然后单击工具栏中的运行![]() 图标。选择您的移动设备作为选项,然后检查您的移动设备,它将显示您的默认屏幕。
图标。选择您的移动设备作为选项,然后检查您的移动设备,它将显示您的默认屏幕。


广告

 数据结构
数据结构 网络
网络 关系型数据库管理系统 (RDBMS)
关系型数据库管理系统 (RDBMS) 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C语言编程
C语言编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP