使用 Kotlin 在安卓应用程序中进行网页抓取?
这个示例演示了如何使用 Kotlin 在安卓应用程序中执行网页抓取。
步骤 1 − 在安卓演播室创建一个新项目,转到文件 ⇒ 新项目,并填写所有必需的详细信息以创建一个新项目。
步骤 2 − 将以下代码添加到 res/layout/activity_main.xml 中。
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:padding="4dp" tools:context=".MainActivity"> <TextView android:id="@+id/textView" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_above="@id/btnView" android:layout_centerHorizontal="true" android:layout_marginBottom="10dp" android:padding="4dp" android:text="" /> <Button android:id="@+id/btnView" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:layout_centerHorizontal="true" android:layout_marginBottom="25sp" android:text="Scrap Text from web" /> </RelativeLayout>
步骤 3 − 将以下代码添加到 src/MainActivity.kt 中
import android.os.AsyncTask
import android.os.Bundle
import android.widget.Button
import android.widget.TextView
import androidx.appcompat.app.AppCompatActivity
import org.jsoup.Jsoup
import java.io.IOException
@Suppress("DEPRECATION")
class MainActivity : AppCompatActivity() {
private lateinit var textView: TextView
lateinit var button: Button
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
title = "KotlinApp"
textView = findViewById(R.id.textView)
button = findViewById(R.id.btnView)
button.setOnClickListener {
WebScratch().execute()
}
}
inner class WebScratch : AsyncTask<Void, Void, Void>() {
private lateinit var words: String
override fun doInBackground(vararg params: Void): Void? {
try {
val document = Jsoup.connect("https://tutorialspoint.com/css_online_training/index.asp").get()
words = document.text()
} catch (e: IOException) {
e.printStackTrace()
}
return null
}
override fun onPostExecute(aVoid: Void?) {
super.onPostExecute(aVoid)
textView.text = words
}
}
}步骤 4 − 将以下代码添加到 androidManifest.xml 中
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.example.q11"> <uses-permission android:name="android.permission.INTERNET"/> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
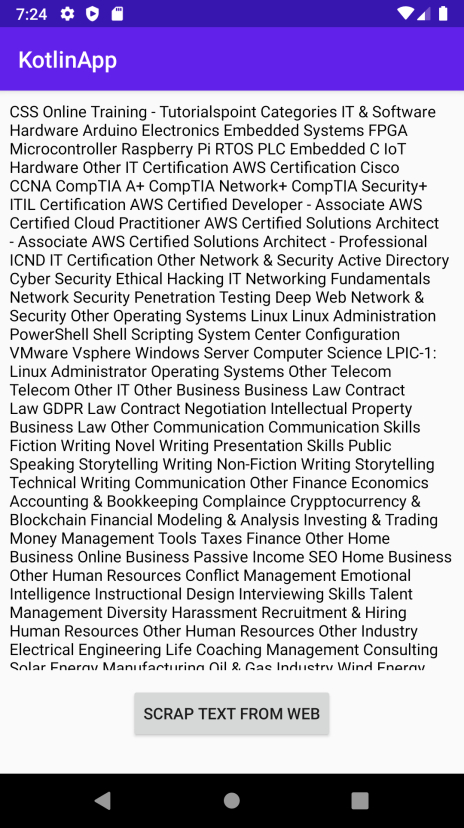
让我们尝试运行你的应用程序。我假设你已经将你的安卓移动设备与你的电脑连接。要从安卓演播室运行应用程序,打开你的一个项目的活动文件并单击工具栏中的运行图标![]() 。选择你的移动设备作为选项,然后查看你的移动设备,它将显示你的默认屏幕
。选择你的移动设备作为选项,然后查看你的移动设备,它将显示你的默认屏幕


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP