Android 中 ActionBar 中的导航视图
在进入导航视图示例之前,我们应该了解导航视图。导航视图就像 HTML 中的滑动菜单。导航视图由导航抽屉扩展。导航视图的大多数用例用于重定向不同的活动或显示个人资料信息。
此示例演示了如何在 ActionBar 中集成 NavigationView
步骤 1 - 在 Android Studio 中创建一个新项目,转到文件 ⇒ 新建项目,并填写所有必需的详细信息以创建新项目。
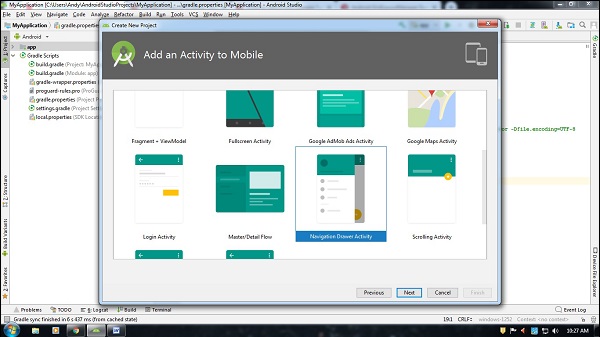
步骤 2 - 创建项目时,我们应选择导航抽屉活动,如下所示

选择导航抽屉活动后,单击下一步按钮完成项目创建。
步骤 3 - 打开项目结构以查找布局文件夹。Android Studio 生成不同的布局,如下所示
activity_main.xml - 这是一个 MainActivity 布局。它将创建抽屉布局作为父布局,子布局包含导航视图,如下所示
<?xml version = "1.0" encoding = "utf-8"?> <android.support.v4.widget.DrawerLayout xmlns:android = "http://schemas.android.com/apk/res/android" xmlns:app = "http://schemas.android.com/apk/res-auto" xmlns:tools = "http://schemas.android.com/tools" android:id = "@+id/drawer_layout" android:layout_width = "match_parent" android:layout_height = "match_parent" android:fitsSystemWindows = "true" tools:openDrawer = "start"> <include layout = "@layout/app_bar_main" android:layout_width = "match_parent" android:layout_height = "match_parent" /> <android.support.design.widget.NavigationView android:id = "@+id/nav_view" android:layout_width = "wrap_content" android:layout_height = "match_parent" android:layout_gravity = "start" android:fitsSystemWindows = "true" app:headerLayout = "@layout/nav_header_main" app:menu = "@menu/activity_main_drawer" /> </android.support.v4.widget.DrawerLayout>
在导航视图中,它包含两个布局:标题布局和菜单布局。标题布局包含有关导航视图标题的信息,菜单布局包含有关菜单列表的信息。
app_bar_main.xml - 它是我们看到的普通布局的布局文件。但它包含有关应用栏布局(操作栏)、中心布局的信息。
<?xml version = "1.0" encoding = "utf-8"?> <android.support.design.widget.CoordinatorLayout xmlns:android = "http://schemas.android.com/apk/res/android" xmlns:app = "http://schemas.android.com/apk/res-auto" xmlns:tools = "http://schemas.android.com/tools" android:layout_width = "match_parent" android:layout_height = "match_parent" tools:context = ".MainActivity"> <android.support.design.widget.AppBarLayout android:layout_width = "match_parent" android:layout_height = "wrap_content" android:theme = "@style/AppTheme.AppBarOverlay"> <android.support.v7.widget.Toolbar android:id = "@+id/toolbar" android:layout_width = "match_parent" android:layout_height = "?attr/actionBarSize" android:background = "?attr/colorPrimary" app:popupTheme = "@style/AppTheme.PopupOverlay" /> </android.support.design.widget.AppBarLayout> <include layout = "@layout/content_main" /> </android.support.design.widget.CoordinatorLayout>
在上面的布局中,我们包含了 content_main 布局。它是用户可以自定义自己的视图的主布局,如下所示
<?xml version = "1.0" encoding = "utf-8"?> <android.support.constraint.ConstraintLayout xmlns:android = "http://schemas.android.com/apk/res/android" xmlns:app = "http://schemas.android.com/apk/res-auto" xmlns:tools = "http://schemas.android.com/tools" android:layout_width = "match_parent" android:layout_height = "match_parent" app:layout_behavior = "@string/appbar_scrolling_view_behavior" tools:context = ".MainActivity" tools:showIn = "@layout/app_bar_main"> <TextView android:layout_width = "wrap_content" android:layout_height = "wrap_content" android:text = "Hello World!" app:layout_constraintBottom_toBottomOf = "parent" app:layout_constraintLeft_toLeftOf = "parent" app:layout_constraintRight_toRightOf = "parent" app:layout_constraintTop_toTopOf = "parent" /> </android.support.constraint.ConstraintLayout>
nav_header_main - 这是一个导航标题视图,它包含有关导航标题的信息。我们自定义了导航标题,如下所示
<?xml version = "1.0" encoding = "utf-8"?> <LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android" xmlns:app = "http://schemas.android.com/apk/res-auto" android:layout_width = "match_parent" android:layout_height = "@dimen/nav_header_height" android:background = "@drawable/side_nav_bar" android:gravity = "bottom" android:orientation = "vertical" android:paddingLeft = "@dimen/activity_horizontal_margin" android:paddingTop = "@dimen/activity_vertical_margin" android:paddingRight = "@dimen/activity_horizontal_margin" android:paddingBottom = "@dimen/activity_vertical_margin" android:theme = "@style/ThemeOverlay.AppCompat.Dark"> <ImageView android:id = "@+id/imageView" android:layout_width = "wrap_content" android:layout_height = "100dp" android:contentDescription = "@string/nav_header_desc" android:paddingTop = "@dimen/nav_header_vertical_spacing" app:srcCompat = "@drawable/logo" /> <TextView android:layout_width = "match_parent" android:layout_height = "wrap_content" android:paddingTop = "@dimen/nav_header_vertical_spacing" android:textColor = "#FFF" android:textStyle = "bold" android:text = "Tutorials Point" android:textAppearance = "@style/TextAppearance.AppCompat.Body1" /> <TextView android:id = "@+id/textView" android:textColor = "#FFF" android:layout_width = "wrap_content" android:layout_height = "wrap_content" android:text = "Father of all educational website" /> </LinearLayout>
注意 - 我们添加了 drawable/logo,在您开发应用程序时,请添加您自己的 logo。
activity_main_drawer - 这是一个菜单布局,位于 menu/activity_main_drawer.xml 中,如下所示
<?xml version = "1.0" encoding = "utf-8"?> <menu xmlns:android = "http://schemas.android.com/apk/res/android" xmlns:tools = "http://schemas.android.com/tools" tools:showIn = "navigation_view"> <group android:checkableBehavior = "single"> <item android:id = "@+id/nav_camera" android:icon = "@drawable/ic_menu_camera" android:title = "Import" /> <item android:id = "@+id/nav_gallery" android:icon = "@drawable/ic_menu_gallery" android:title = "Gallery" /> <item android:id = "@+id/nav_slideshow" android:icon = "@drawable/ic_menu_slideshow" android:title = "Slideshow" /> <item android:id = "@+id/nav_manage" android:icon = "@drawable/ic_menu_manage" android:title = "Tools" /> </group> <item android:title = "Communicate"> <menu> <item android:id = "@+id/nav_share" android:icon = "@drawable/ic_menu_share" android:title = "Share" /> <item android:id = "@+id/nav_send" android:icon = "@drawable/ic_menu_send" android:title = "Send" /> </menu> </item> </menu>
步骤 4 - 将以下代码添加到 src/MainActivity.java 中
import android.os.Bundle;
import android.support.design.widget.FloatingActionButton;
import android.support.design.widget.Snackbar;
import android.view.View;
import android.support.design.widget.NavigationView;
import android.support.v4.view.GravityCompat;
import android.support.v4.widget.DrawerLayout;
import android.support.v7.app.ActionBarDrawerToggle;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.Toolbar;
import android.view.Menu;
import android.view.MenuItem;
public class MainActivity extends AppCompatActivity implements NavigationView.OnNavigationItemSelectedListener {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
DrawerLayout drawer = (DrawerLayout) findViewById(R.id.drawer_layout);
ActionBarDrawerToggle toggle = new ActionBarDrawerToggle(
this, drawer, toolbar, R.string.navigation_drawer_open, R.string.navigation_drawer_close);
drawer.addDrawerListener(toggle);
toggle.syncState();
NavigationView navigationView = (NavigationView) findViewById(R.id.nav_view);
navigationView.setNavigationItemSelectedListener(this);
}
@Override
public void onBackPressed() {
DrawerLayout drawer = (DrawerLayout) findViewById(R.id.drawer_layout);
if (drawer.isDrawerOpen(GravityCompat.START)) {
drawer.closeDrawer(GravityCompat.START);
} else {
super.onBackPressed();
}
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Handle action bar item clicks here. The action bar will
// automatically handle clicks on the Home/Up button, so long
// as you specify a parent activity in AndroidManifest.xml.
int id = item.getItemId();
//noinspection SimplifiableIfStatement
if (id == R.id.action_settings) {
return true;
}
return super.onOptionsItemSelected(item);
}
@SuppressWarnings("StatementWithEmptyBody")
@Override
public boolean onNavigationItemSelected(MenuItem item) {
// Handle navigation view item clicks here.
int id = item.getItemId();
if (id == R.id.nav_camera) {
// Handle the camera action
} else if (id == R.id.nav_gallery) {
} else if (id == R.id.nav_slideshow) {
} else if (id == R.id.nav_manage) {
} else if (id == R.id.nav_share) {
} else if (id == R.id.nav_send) {
}
DrawerLayout drawer = (DrawerLayout) findViewById(R.id.drawer_layout);
drawer.closeDrawer(GravityCompat.START);
return true;
}
}要关闭导航视图,我们必须关闭抽屉,如下所示
if (drawer.isDrawerOpen(GravityCompat.START)) {
drawer.closeDrawer(GravityCompat.START);
}要更改导航视图的位置,请使用以下代码
DrawerLayout drawer = (DrawerLayout) findViewById(R.id.drawer_layout); drawer.closeDrawer(GravityCompat.END);
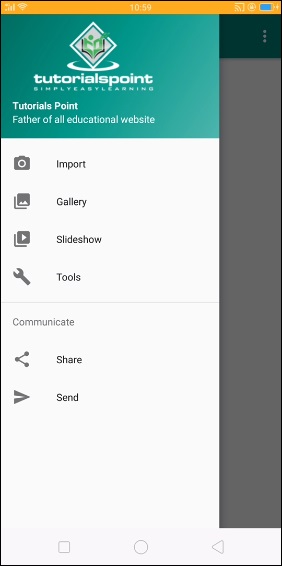
让我们尝试运行您的应用程序。我假设您已将您的实际 Android 移动设备连接到您的计算机。要从 Android Studio 运行应用程序,请打开项目中的一个活动文件,然后单击工具栏中的运行 ![]() 图标。选择您的移动设备作为选项,然后检查您的移动设备,它将显示您的默认屏幕
图标。选择您的移动设备作为选项,然后检查您的移动设备,它将显示您的默认屏幕

点击 此处 下载项目代码


 数据结构
数据结构 网络
网络 关系数据库管理系统
关系数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP