如何在Android中使用View Stub?
在进入示例之前,我们应该了解Android中的View Stub是什么。它是一个零大小的延迟加载视图。它将在运行时加载。使用inflate()方法,它将在运行时加载并添加到窗口管理器或视图组中。使用setVisibility(int),我们可以显示和隐藏Android中的View Stub。
此示例演示如何在Android中使用View Stub。
步骤1 - 在Android Studio中创建一个新项目,转到文件 ⇒ 新建项目,并填写所有必需的详细信息以创建新项目。
步骤2 - 将以下代码添加到res/layout/activity_main.xml。
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:id="@+id/layout" android:layout_height="match_parent" android:orientation="vertical"> <Button android:id="@+id/show" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="show"/> <Button android:id="@+id/hide" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Hide"/> <ViewStub android:id="@+id/viewStub" android:layout_width="match_parent" android:layout="@layout/childlayout" android:layout_height="300dip" > </ViewStub> </LinearLayout>
在上面的代码中,我们创建了两个按钮“显示”和“隐藏”。它将根据我们的需求显示和隐藏View Stub布局。接下来,我们声明View Stub并加载布局,如下所示:
android:layout="@layout/childlayout"
上面的代码表明,我们已将子布局加载到View Stub中。当您将子布局声明到View Stub时,它不会自动加载。我们必须在Activity类中调用inflate方法。
步骤3 - 将以下代码添加到src/MainActivity.java
package com.example.andy.myapplication;
import android.annotation.TargetApi;
import android.os.Build;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.view.ViewStub;
import android.widget.Button;
public class MainActivity extends AppCompatActivity {
@TargetApi(Build.VERSION_CODES.O)
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
final ViewStub viewStub = findViewById(R.id.viewStub);
viewStub.inflate();
Button show = findViewById(R.id.show);
show.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
viewStub.setVisibility(View.VISIBLE);
}
});
Button hide = findViewById(R.id.hide);
hide.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
viewStub.setVisibility(View.GONE);
}
});
}
}在上面的代码中,我们声明View Stub并加载View Stub,如下所示:
final ViewStub viewStub = findViewById(R.id.viewStub); viewStub.inflate();
单击“显示”按钮,它将显示View Stub。现在单击“隐藏”按钮,它将隐藏View Stub。
步骤4 - 无需更改manifest.xml。
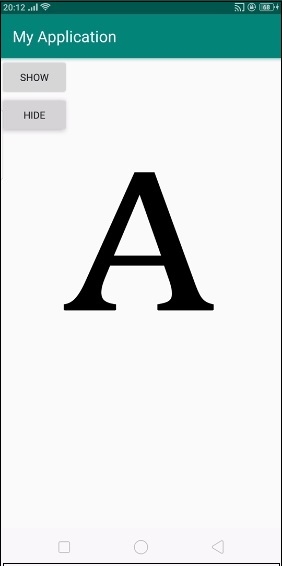
让我们尝试运行您的应用程序。我假设您已将您的实际Android移动设备连接到您的计算机。要在Android Studio中运行应用程序,请打开项目中的一个Activity文件,然后单击工具栏中的运行图标![]() 。选择您的移动设备作为选项,然后检查您的移动设备,它将显示您的默认屏幕。
。选择您的移动设备作为选项,然后检查您的移动设备,它将显示您的默认屏幕。

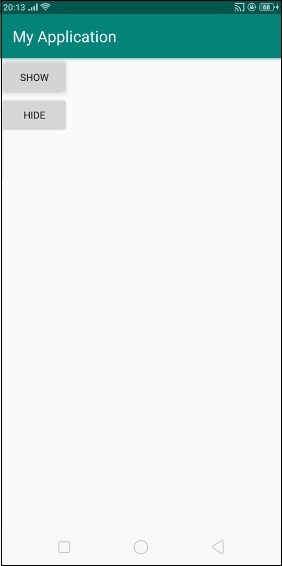
最初,它将显示如上所示,当您单击“隐藏”按钮时,它将消失,如下所示:

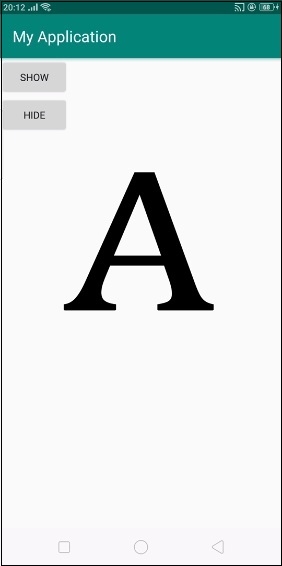
现在单击“显示”按钮,它将显示ImageView,如下所示:

点击这里下载项目代码


 数据结构
数据结构 网络
网络 关系数据库管理系统 (RDBMS)
关系数据库管理系统 (RDBMS) 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C语言编程
C语言编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP