如何在 Android 平台上以编程方式打开前置摄像头?
简介
许多移动应用程序在其功能中指定了通过前置摄像头捕捉用户图像的功能。我们可以在 Snapchat、Instagram 等应用程序中看到此类功能。在本文中,我们将了解如何在 Android 应用程序中打开前置摄像头并在应用程序中显示捕获的图像。
在 Android 中实现前置摄像头
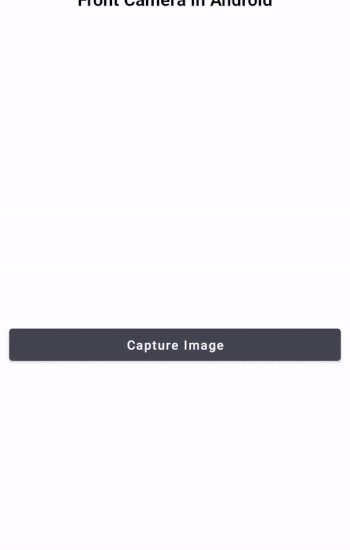
我们将创建一个简单的应用程序,其中我们将显示一个简单的文本视图来显示应用程序的标题。之后,我们将显示一个图像视图来显示捕获的图像。然后,我们将显示一个按钮,我们将使用它从前置摄像头捕获图像。我们将按照分步指南在 Android 中实现两个数字的加法。
步骤 1:在 Android Studio 中创建一个新项目
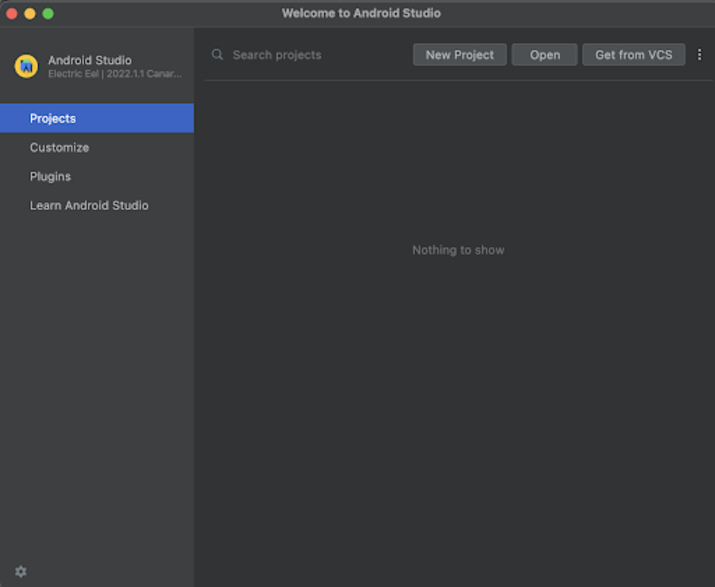
导航到 Android Studio,如下面的屏幕所示。在下面的屏幕中,单击“新建项目”以创建一个新的 Android Studio 项目。

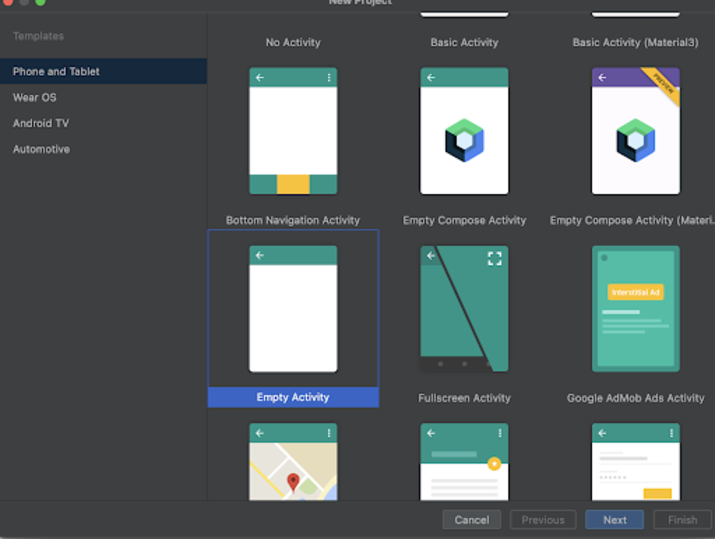
单击“新建项目”后,您将看到下面的屏幕。

在此屏幕中,我们只需选择“空活动”并单击“下一步”。单击“下一步”后,您将看到下面的屏幕。

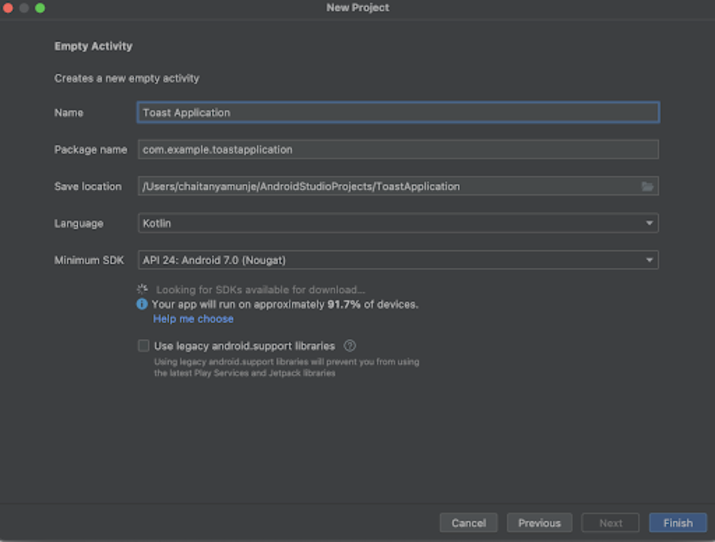
在此屏幕中,我们只需指定项目名称。然后包名称将自动生成。
注意 - 确保选择 Kotlin 作为语言。
指定所有详细信息后,单击“完成”以创建一个新的 Android Studio 项目。
创建项目后,我们将看到 2 个打开的文件,即 activity_main.xml 和 MainActivity.kt 文件。
步骤 3:使用 activity_main.xml
导航到 activity_main.xml。如果此文件不可见,则要打开此文件。在左侧窗格中导航到 app>res>layout>activity_main.xml 以打开此文件。打开此文件后,将以下代码添加到其中。代码中添加了注释以详细了解。
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<!-- creating text view for displaying heading-->
<TextView
android:id="@+id/idTVHeading"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="20dp"
android:gravity="center"
android:text="Front Camera in Android"
android:textAlignment="center"
android:textAllCaps="false"
android:textColor="#FF000000"
android:textSize="20sp"
android:textStyle="bold" />
<!-- creating an image view for displaying image-->
<ImageView
android:id="@+id/idIVImage"
android:layout_width="match_parent"
android:layout_height="300dp"
android:layout_below="@id/idTVHeading"
android:layout_margin="10dp"
android:padding="3dp" />
<!-- creating a button to capture image-->
<Button
android:id="@+id/idBtnCaptureImage"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/idIVImage"
android:layout_margin="10dp"
android:padding="4dp"
android:text="Capture Image"
android:textAllCaps="false" />
</RelaiveLayout>
说明 - 在上面的代码中,我们创建了一个相对布局作为根布局,并在其中创建了我们的文本视图以显示简单的标题。之后,我们创建了一个图像视图以显示捕获的图像。最后,我们显示了一个按钮,我们将使用它从前置摄像头捕获图像。
步骤 4:使用 MainActivity.kt 文件
导航到 MainActivity.java。如果此文件不可见,则要打开此文件。在左侧窗格中导航到 app>res>layout>MainActivity.kt 以打开此文件。打开此文件后,将以下代码添加到其中。代码中添加了注释以详细了解。
package com.gtappdevelopers.androidapplication
import android.content.Intent
import android.content.pm.PackageManager
import android.graphics.Bitmap
import android.os.Bundle
import android.provider.MediaStore
import android.widget.Button
import android.widget.ImageView
import android.widget.Toast
import androidx.appcompat.app.AppCompatActivity
import androidx.core.app.ActivityCompat
import androidx.core.content.ContextCompat
class MainActivity : AppCompatActivity() {
// creating variable for buttons, image view on below line.
lateinit var captureImageBtn: Button
lateinit var imageView: ImageView
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
// on below line initializing variables for buttons and image view.
captureImageBtn = findViewById(R.id.idBtnCaptureImage)
imageView = findViewById(R.id.idIVImage)
// adding click listener for capture image button on below line.
captureImageBtn.setOnClickListener {
// on below line checking if permission is denied
if (ContextCompat.checkSelfPermission(
this@MainActivity,
android.Manifest.permission.CAMERA
) == PackageManager.PERMISSION_DENIED
) {
//on below line Requesting the camera permission
ActivityCompat.requestPermissions(
this@MainActivity,
arrayOf(android.Manifest.permission.CAMERA),
100
)
} else {
// below method called when camera permission is already granted.
// creating camera intent to capture image
val cameraIntent = Intent(MediaStore.ACTION_IMAGE_CAPTURE)
// on below lien passing camera intent type as front camera.
cameraIntent.putExtra("android.intent.extras.CAMERA_FACING", 1)
// on below line starting activity for result.
startActivityForResult(cameraIntent, 123)
}
}
}
// on below line calling on activity result to set to our image view.
override fun onActivityResult(requestCode: Int, resultCode: Int, data: Intent?) {
super.onActivityResult(requestCode, resultCode, data)
// on below line comparing the request code
if (requestCode == 123) {
// on below line getting image bitmap from our data and setting it to image view.
val image = data!!.extras!!["data"] as Bitmap?
imageView.setImageBitmap(image)
}
}
override fun onRequestPermissionsResult(
requestCode: Int,
permissions: Array<out String>,
grantResults: IntArray
) {
// on below line handling permissions when accepting.
super.onRequestPermissionsResult(requestCode, permissions, grantResults)
if (requestCode == 123) {
// on below line checking if the permissions are granted.
if (grantResults.size != 0 && grantResults[0] == PackageManager.PERMISSION_GRANTED) {
// on below line displaying toast message as permissions granted and opening our camera intent
Toast.makeText(this, "Camera Permission Granted..", Toast.LENGTH_SHORT).show()
val cameraIntent = Intent(MediaStore.ACTION_IMAGE_CAPTURE)
cameraIntent.putExtra("android.intent.extras.CAMERA_FACING", 1)
// on below line opening new activity.
startActivityForResult(cameraIntent, 123)
} else {
// on below line displaying a toast message.
Toast.makeText(this, "Camera Permission Denined..", Toast.LENGTH_SHORT).show()
}
}
}
}
说明 - 在上面的代码中,首先我们为图像视图、按钮创建变量。之后,我们在我们的 onCreate 方法中使用我们在 activity_main.xml 文件中给出的 id 初始化我们的图像视图和按钮变量。之后,我们为我们的捕获图像按钮添加了一个 onClick 监听器。在 onClick 方法中,我们检查相机权限。如果权限未授予,则我们请求相机权限。如果权限已授予,则我们通过将前置摄像头传递给它来打开相机意图,以使用前置摄像头捕获图像。
然后,我们在其中获取图像位图并将该图像位图设置为我们的图像视图中创建了一个 onActivityResult 方法。之后,我们创建了另一个名为 onRequestPermissionResult 的方法。在此方法中,我们再次检查相机权限。如果授予相机权限,则我们再次打开相机意图。否则,我们显示吐司消息,表明相机权限被拒绝。
步骤 5:使用 AndroidManifest.xml 文件
导航到 AndroidManifest.xml 文件,并在其中添加以下相机权限。
<uses-permission android:name="android.permission.CAMERA" />
添加上述代码后,我们现在只需单击顶栏中的绿色图标即可在移动设备上运行我们的应用程序。
注意 - 确保您已连接到您的真实设备或模拟器。
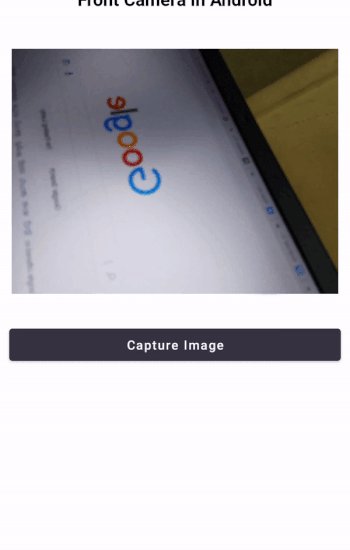
输出

结论
在以上教程中,我们学习了如何在 Android 应用程序中以编程方式访问前置摄像头并捕获图像,并在 Android 应用程序中的图像视图中显示该图像。


 数据结构
数据结构 网络
网络 关系型数据库管理系统
关系型数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP