ListView 的回收机制如何在 Android 上工作?
本例演示了 ListView 的回收机制如何在 Android 上工作。
步骤 1 − 在 Android Studio 中创建新项目,转到文件 ⇒ 新建项目并填写所有必需的详细信息来创建一个新项目。
步骤 2 − 将以下代码添加到 res/layout/activity_main.xml 中。
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <androidx.recyclerview.widget.RecyclerView android:id="@+id/card_recycler_view" android:scrollbars="vertical" android:layout_width="match_parent" android:layout_height="match_parent"/> </LinearLayout>
步骤 3 − 将以下代码添加到 res/layout/card_row.xml 中。
<?xml version="1.0" encoding="utf-8"?> <androidx.cardview.widget.CardView xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="wrap_content" android:id="@+id/card" android:layout_marginTop="5dp" android:layout_marginLeft="5dp" android:layout_marginRight="5dp"> <TextView android:id="@+id/tv_country" android:layout_marginTop="10dp" android:layout_marginBottom="10dp" android:layout_gravity="center" android:textSize="18sp" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textStyle="bold" /> </androidx.cardview.widget.CardView>
步骤 4 − 将以下代码添加到 src/MainActivity.java 中
package com.app.sample;
import android.os.Bundle;
import android.view.GestureDetector;
import android.view.MotionEvent;
import android.view.View;
import android.widget.Toast;
import androidx.appcompat.app.AppCompatActivity;
import androidx.recyclerview.widget.LinearLayoutManager;
import androidx.recyclerview.widget.RecyclerView;
import java.util.ArrayList;
public class MainActivity extends AppCompatActivity {
private ArrayList cities;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initViews();
}
private void initViews(){
RecyclerView recyclerView = (RecyclerView)findViewById(R.id.card_recycler_view);
recyclerView.setHasFixedSize(true);
RecyclerView.LayoutManager layoutManager = new LinearLayoutManager(getApplicationContext());
recyclerView.setLayoutManager(layoutManager);
cities = new ArrayList<>();
cities.add("Mumbai");
cities.add("Chennai");
cities.add("Kochin");
cities.add("Bangalore");
cities.add("Hyderabad");
cities.add("Amaravati");
cities.add("Goa");
cities.add("Trivandram");
cities.add("Coimbatore");
cities.add("Vellore");
cities.add("Salem");
cities.add("Bhubaneswar");
cities.add("");
cities.add("Cuttack");
cities.add("Mysore");
RecyclerView.Adapter adapter = new DataAdapter(cities);
recyclerView.setAdapter(adapter);
recyclerView.addOnItemTouchListener(new RecyclerView.OnItemTouchListener() {
GestureDetector gestureDetector = new GestureDetector(getApplicationContext(), new GestureDetector.SimpleOnGestureListener(){
@Override public boolean onSingleTapUp(MotionEvent e) {
return true;
}
});
@Override
public boolean onInterceptTouchEvent(RecyclerView rv, MotionEvent e) {
View child = rv.findChildViewUnder(e.getX(), e.getY());
if(child != null && gestureDetector.onTouchEvent(e)) {
int position = rv.getChildAdapterPosition(child);
Toast.makeText(getApplicationContext(), (Integer) cities.get(position), Toast.LENGTH_SHORT).show();
}
return false;
}
@Override
public void onTouchEvent(RecyclerView rv, MotionEvent e) {
}
@Override
public void onRequestDisallowInterceptTouchEvent(boolean disallowIntercept) {
}
});
}
}步骤 5 − 将以下代码添加到 src/DataAdapter.java 中
package com.app.sample;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
import androidx.recyclerview.widget.RecyclerView;
import java.util.ArrayList;
public class DataAdapter extends RecyclerView.Adapter<DataAdapter.ViewHolder>{
private ArrayList<String> cities;
public DataAdapter(ArrayList<String> countries) {
this.cities = countries;
}
@Override
public DataAdapter.ViewHolder onCreateViewHolder(ViewGroup viewGroup, int i) {
View view = LayoutInflater.from(viewGroup.getContext()).inflate(R.layout.card_row, viewGroup, false);
return new ViewHolder(view);
}
@Override
public void onBindViewHolder(DataAdapter.ViewHolder viewHolder, int i) {
viewHolder.tv_country.setText(cities.get(i));
}
@Override
public int getItemCount() {
return cities.size();
}
public class ViewHolder extends RecyclerView.ViewHolder{
private TextView tv_country;
public ViewHolder(View view) {
super(view);
tv_country = (TextView)view.findViewById(R.id.tv_country);
}
}
}步骤 6 − 将以下代码添加到 Manifests/AndroidManifest.xml 中
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.app.sample"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
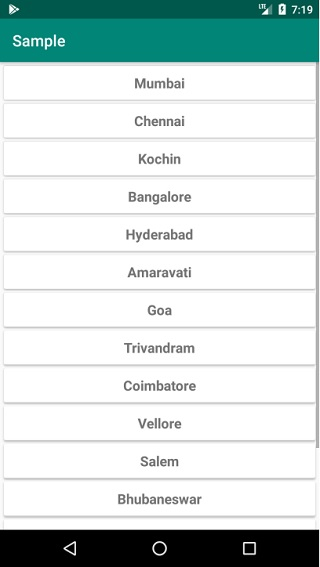
让我们尝试运行您的应用程序。我假设您已将您的实际 Android 移动设备连接到您的计算机。要从 Android Studio 运行该应用程序,请打开您的项目中的一项活动文件,然后点击工具栏中运行 ![]() 图标。选择您的移动设备作为选项,然后检查您的移动设备,该设备将显示您的默认屏幕 −
图标。选择您的移动设备作为选项,然后检查您的移动设备,该设备将显示您的默认屏幕 −

点击 此处 来下载项目代码。

广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP