如何在 Kotlin 中添加 Google 搜索功能?
本示例演示如何在 Kotlin 中添加 Google 搜索功能。
步骤 1 − 在 Android Studio 中创建一个新项目,转到文件 ⇒ 新建项目并填写所有必需的详细信息以创建新项目。
步骤 2 − 将以下代码添加到 res/layout/activity_main.xml。
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:padding="16dp" tools:context=".MainActivity"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerHorizontal="true" android:layout_marginTop="50dp" android:text="Tutorials Point" android:textAlignment="center" android:textColor="@android:color/holo_green_dark" android:textSize="32sp" android:textStyle="bold" /> <ImageView android:layout_width="match_parent" android:layout_height="200dp" android:layout_above="@id/editText" android:layout_marginBottom="30dp" android:src="@drawable/google" /> <EditText android:id="@+id/editText" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_centerInParent="true" /> <Button android:id="@+id/btnSearch" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@id/editText" android:layout_alignParentEnd="true" android:layout_marginTop="5dp" android:text="Search" /> </RelativeLayout>
步骤 3 − 将以下代码添加到 MainActivity.kt
import android.app.SearchManager
import android.content.Intent
import android.os.Bundle
import android.widget.Button
import android.widget.EditText
import androidx.appcompat.app.AppCompatActivity
class MainActivity : AppCompatActivity() {
lateinit var editText: EditText
lateinit var btnSearch: Button
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
title = "KotlinApp"
editText = findViewById(R.id.editText)
btnSearch = findViewById(R.id.btnSearch)
btnSearch.setOnClickListener {
val intent = Intent(Intent.ACTION_WEB_SEARCH)
val term = editText.text.toString()
intent.putExtra(SearchManager.QUERY, term)
startActivity(intent)
}
}
}步骤 4 − 将以下代码添加到 androidManifest.xml
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="app.com.q36"> <uses-permission android:name="android.permission.INTERNET" /> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </application> </manifest>
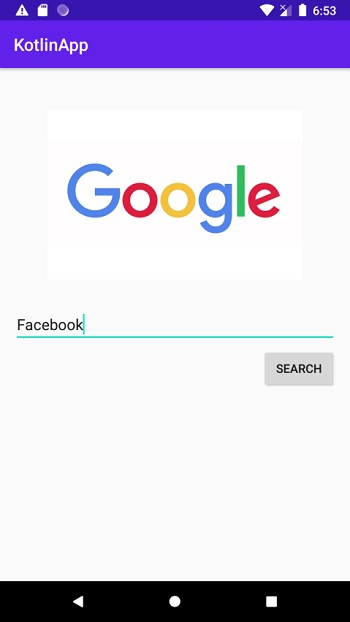
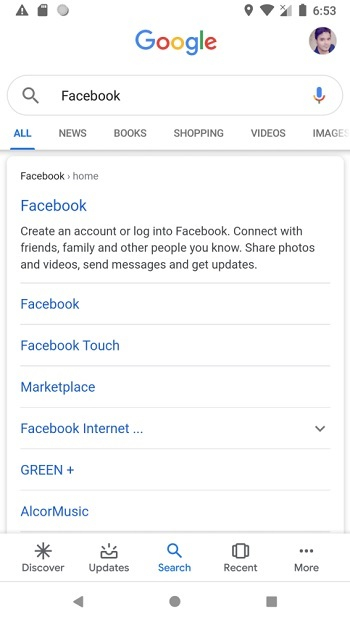
让我们尝试运行你的应用程序。我假设你已经将你的实际 Android 移动设备连接到你的计算机。要从 android studio 运行 app,打开一个项目的活动文件,然后单击工具栏上的运行 ![]() 图标。选择你的移动设备作为选项,然后查看你的移动设备,它会显示你的默认屏幕 −
图标。选择你的移动设备作为选项,然后查看你的移动设备,它会显示你的默认屏幕 −


单击此处下载项目代码。

广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP