如何在社交媒体Android应用中实现注册用户搜索功能?
让注册用户能够在社交媒体Android应用中搜索其他人,需要实现一个搜索功能。这允许使用高效的搜索算法有效地查询用户数据库。此外,通过根据用户输入显示相关的搜索结果,此功能有助于促进应用内用户社区之间的联系和网络互动。
Android中的搜索
Android中的搜索功能包含一项功能,使用户能够轻松地在Android应用程序中查找特定内容。此功能允许用户通过指定的搜索栏输入其所需的搜索查询,并根据其输入立即获得相关结果。此功能的实现涉及整合一个全面的搜索算法,该算法可以有效地处理查询并从应用程序的数据库中检索匹配的数据。
搜索结果以列表或网格格式呈现给用户,提供了一种方便且有效的方法来查找Android应用程序中的所需信息或资源。此外,可能还提供其他选项,允许用户通过过滤和排序功能来细化其搜索结果。这通过提供有效的导航和探索工具来增强整体用户体验。
方法
有多种方法可用于在社交媒体Android应用中实现搜索功能。让我们在这里看看。
应用内本地搜索
Firebase实时数据库用户搜索
方法1:应用内本地搜索
在这种特定方法中,应用程序的本地数据库方便地存储用户资料和相关信息。当用户启动搜索时,可以轻松查询本地数据库以查找匹配的资料。这是一个实现指南。
应用程序将用户资料及其相关信息存储在本地数据库中,例如SQLite。
它包含一个搜索栏,允许用户输入搜索查询。
收到用户输入后,应用程序会在本地数据库上执行查询,以根据姓名、用户名、兴趣等条件检索匹配的用户资料。
最后,它将搜索结果显示给用户。
示例
// activity_main.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/
android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<EditText
android:id="@+id/searchEditText"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="Search user profiles"/>
<ListView
android:id="@+id/resultsListView"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"/>
</LinearLayout>
// MainActivity.java
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.Toast;
import androidx.appcompat.app.AppCompatActivity;
import com.google.firebase.database.DatabaseReference;
import com.google.firebase.database.FirebaseDatabase;
import java.util.Arrays;
public class MainActivity extends AppCompatActivity {
private DatabaseReference usersRef;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// Initialize Firebase
FirebaseDatabase database = FirebaseDatabase.getInstance();
usersRef = database.getReference("users");
// Bind views
Button addUserButton = findViewById(R.id.addUserButton);
// Handle add user button click
addUserButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// Create a new user
User user = new User();
user.setName("John Doe");
user.setUsername("johndoe");
user.setInterests(Arrays.asList("Sports", "Music"));
// Generate a unique key for the new user
String userId = usersRef.push().getKey();
// Save the new user profile to the database
usersRef.child(userId).setValue(user)
.addOnSuccessListener(new OnSuccessListener<Void>() {
@Override
public void onSuccess(Void aVoid) {
Toast.makeText(MainActivity.this, "User profile added successfully", Toast.LENGTH_SHORT).show();
}
})
.addOnFailureListener(new OnFailureListener() {
@Override
public void onFailure(@NonNull Exception e) {
Toast.makeText(MainActivity.this, "Failed to add user profile: " + e.getMessage(), Toast.LENGTH_SHORT).show();
}
});
}
});
}
}
// User.java
public class User {
private String name;
private String username;
private List<String> interests;
public User() {
// Default constructor required for Firebase
}
public User(String name, String username, List<String> interests) {
this.name = name;
this.username = username;
this.interests = interests;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public List<String> getInterests() {
return interests;
}
public void setInterests(List<String> interests) {
this.interests = interests;
}
@Override
public String toString() {
return name + " (" + username + ")";
}
}
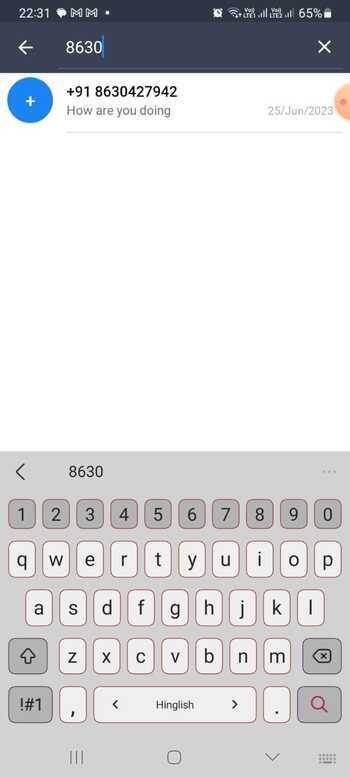
输出

方法2:Firebase实时数据库用户搜索
Firebase实时数据库中的用户搜索方法允许Android Studio开发者无缝集成用户搜索功能。此功能利用Firebase身份验证进行用户管理,并使用实时数据库存储用户资料。
通过使用Firebase身份验证,用户可以轻松注册和登录应用程序。此无缝流程确保其资料安全地存储在实时数据库中。此外,还贴心地实现了搜索功能以增强用户体验。用户能够输入其特定的搜索查询,然后将其用于从数据库中检索匹配的用户资料。此搜索查询的结果会无缝显示在应用程序的用户界面上,从而优化其作为社交媒体应用程序的功能。
示例
// User.java
public class User {
private String userID;
private String username;
public User() {
// Empty constructor for Firebase
}
public User(String userID, String username) {
this.userID = userID;
this.username = username;
}
// Getters and setters
public String getUserID() {
return userID;
}
public void setUserID(String userID) {
this.userID = userID;
}
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
}
// UserAdapter.java
public class UserAdapter extends RecyclerView.Adapter<UserAdapter.UserViewHolder> {
private List<User> userList;
public UserAdapter(List<User> userList) {
this.userList = userList;
}
@NonNull
@Override
public UserViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
// Inflate your user item layout and create the ViewHolder
// Return the created ViewHolder
}
@Override
public void onBindViewHolder(@NonNull UserViewHolder holder, int position) {
User user = userList.get(position);
// Bind the user data to the ViewHolder's views
}
@Override
public int getItemCount() {
return userList.size();
}
public static class UserViewHolder extends RecyclerView.ViewHolder {
// Declare your user item views here
public UserViewHolder(@NonNull View itemView) {
super(itemView);
// Initialize your user item views here
}
}
}
// SearchActivity.java
public class SearchActivity extends AppCompatActivity {
private EditText searchEditText;
private RecyclerView userRecyclerView;
private UserAdapter userAdapter;
private List<User> userList;
private DatabaseReference usersRef;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_search);
searchEditText = findViewById(R.id.searchEditText);
userRecyclerView = findViewById(R.id.userRecyclerView);
userList = new ArrayList<>();
userAdapter = new UserAdapter(userList);
userRecyclerView.setAdapter(userAdapter);
// Get the Firebase database reference
usersRef = FirebaseDatabase.getInstance().getReference().child("users");
searchEditText.addTextChangedListener(new TextWatcher() {
@Override
public void beforeTextChanged(CharSequence s, int start, int count, int after) {
// Do nothing
}
@Override
public void onTextChanged(CharSequence s, int start, int before, int count) {
// Call the search function whenever the search query changes
onSearchTextChanged(s.toString());
}
@Override
public void afterTextChanged(Editable s) {
// Do nothing
}
});
}
private void onSearchTextChanged(String searchQuery) {
Query query = usersRef.orderByChild("username").startAt(searchQuery).endAt(searchQuery + "\uf8ff");
query.addValueEventListener(new ValueEventListener() {
@Override
public void onDataChange(@NonNull DataSnapshot snapshot) {
userList.clear();
for (DataSnapshot dataSnapshot : snapshot.getChildren()) {
User user = dataSnapshot.getValue(User.class);
userList.add(user);
}
userAdapter.notifyDataSetChanged();
}
@Override
public void onCancelled(@NonNull DatabaseError error) {
// Handle database error
}
});
}
}
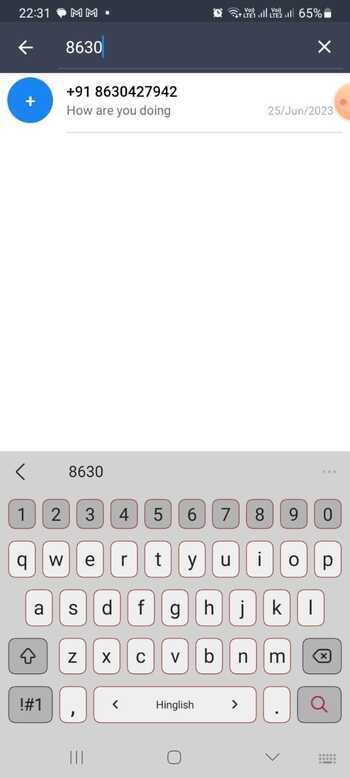
输出

结论
在社交媒体Android应用中实现注册用户搜索功能时,可以采用双重方法。首先,在应用中整合本地搜索功能非常有益。这涉及创建一个用户友好的搜索栏,用户可以在其中输入他们的查询。然后,应用程序从本地数据库检索注册用户的列表,并根据输入的文本对其进行过滤,最终显示相关结果。
此外,利用Firebase实时数据库允许用户轻松搜索信息。通过建立数据库并存储用户详细信息,可以实现可搜索的界面。当用户在搜索栏中输入查询时,应用程序会立即访问数据库并实时检索相应的资料,确保实时更新并立即显示匹配的结果。
通过结合这些不同的方法,可以为社交媒体Android应用中的注册用户提供全面且高效的搜索功能。此增强旨在提升整体用户体验。


 数据结构
数据结构 网络
网络 关系数据库管理系统 (RDBMS)
关系数据库管理系统 (RDBMS) 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C语言编程
C语言编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP