如何在Android中使用Kotlin更改WebView的字体?
此示例演示如何使用Kotlin更改Android中WebView的字体。
步骤1 − 在Android Studio中创建一个新项目,转到文件?新建项目,并填写所有必需的详细信息以创建新项目。
步骤2 − 将以下代码添加到res/layout/activity_main.xml。
示例
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/relativeLayout" android:layout_width="match_parent" android:layout_height="match_parent" android:padding="8dp" tools:context=".MainActivity"> <WebView android:id="@+id/webView" android:layout_width="match_parent" android:layout_height="match_parent" /> </RelativeLayout>
步骤3 − 创建一个assets文件夹。右键单击assets文件夹 >> 创建一个新文件 (webView.html) 并添加以下代码 −
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>WebView9</title>
<meta forua="true" http-equiv="Cache-Control" content="max-age=0"/>
<style type="text/css">
@font-face {
font-family: 'Font';
src:url("file:///android_asset/Font.otf")
}
body {
font-family: 'Font', serif;
font-size: medium;
text-align: justify;
color:#ffffff
}
</style>
</head>
<body style="background-color:#212121">
All our dreams can come true, if we have the courage to pursue them.” – Walt Disney.
</body>
</html>步骤4 − 将以下代码添加到src/MainActivity.kt
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.webkit.WebView
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
title = "KotlinApp"
val webView: WebView = findViewById(R.id.webView);
webView.loadUrl("file:///android_asset/webView.html");
}
}步骤5 − 将以下代码添加到androidManifest.xml
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.example.q11"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
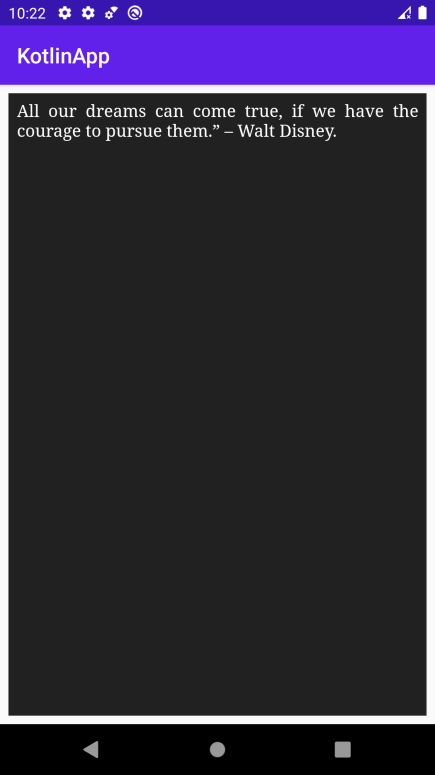
让我们尝试运行您的应用程序。我假设您已将您的实际Android移动设备连接到您的计算机。要从Android Studio运行应用程序,请打开您项目中的一个活动文件,然后单击运行图标![]() 工具栏中的 。选择您的移动设备作为选项,然后检查您的移动设备,它将显示您的默认屏幕。
工具栏中的 。选择您的移动设备作为选项,然后检查您的移动设备,它将显示您的默认屏幕。


广告

 数据结构
数据结构 网络
网络 关系数据库管理系统 (RDBMS)
关系数据库管理系统 (RDBMS) 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C语言编程
C语言编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP