如何在 Android 中更改 AlertDialog 的主题?
什么是 Android 中的 Alert Dialog?
Android 中的警告对话框用于在 Android 应用程序中显示警告。我们可以显示警告对话框来向用户显示任何警告消息。在警告对话框中,我们可以为用户提供两个选项,选择对话框中的“是”或“否”。在本文中,我们将了解如何在 Android 中更改默认 Alert Dialog 的主题。
实现
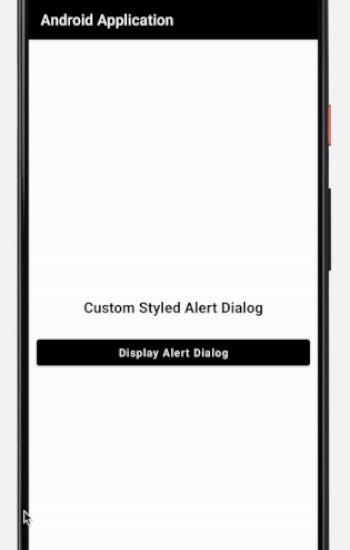
我们将创建一个简单的应用程序,其中我们将显示一个简单的文本视图来显示应用程序的标题。之后我们将显示一个按钮。点击此按钮将显示一个警告对话框,并显示自定义样式的警告对话框。
步骤 1:在 Android Studio 中创建一个新项目
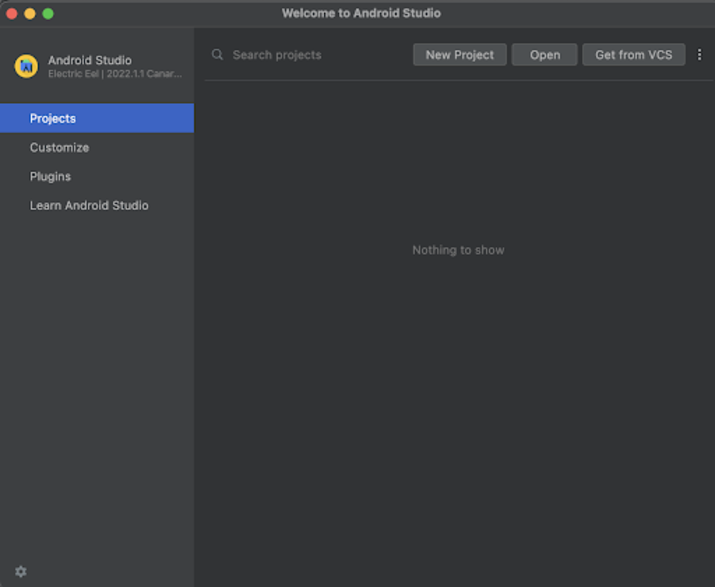
导航到 Android Studio,如下面的屏幕所示。在下面的屏幕中,点击“新建项目”以创建一个新的 Android Studio 项目。

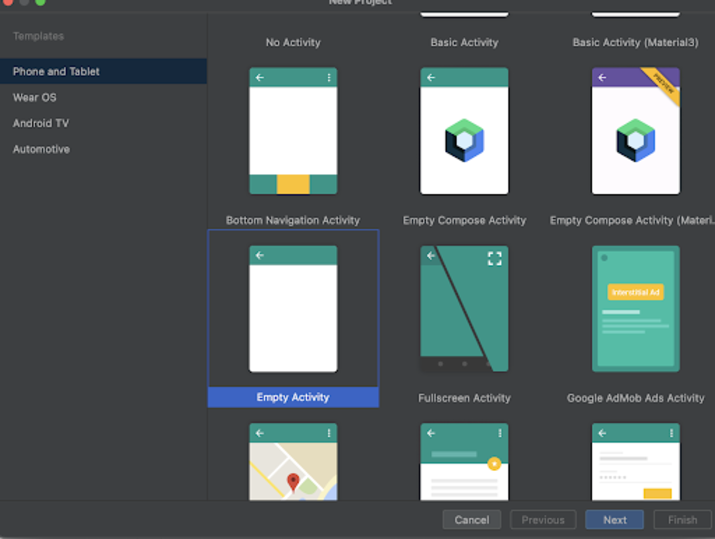
点击“新建项目”后,您将看到下面的屏幕。

在此屏幕中,我们只需选择“空活动”,然后点击“下一步”。点击“下一步”后,您将看到下面的屏幕。

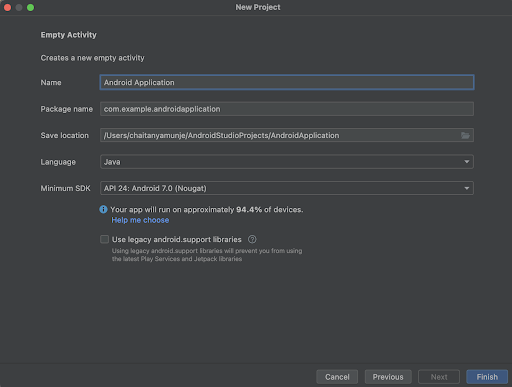
在此屏幕中,我们只需指定项目名称。然后包名将自动生成。
注意 - 确保选择 Java 作为语言。
指定所有详细信息后,点击“完成”以创建一个新的 Android Studio 项目。
项目创建完成后,我们将看到打开的两个文件,即 activity_main.xml 和 MainActivity.java 文件。
步骤 3:使用 activity_main.xml
导航到 activity_main.xml。如果此文件不可见,则要打开此文件。在左侧面板中,导航到 app>res>layout>activity_main.xml 以打开此文件。打开此文件后,向其中添加以下代码。代码中添加了注释,以便详细了解。
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<!-- on below line creating a text view for displaying a heading-->
<TextView
android:id="@+id/idTVHeading"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:layout_margin="10dp"
android:padding="4dp"
android:text="Custom Styled Alert Dialog"
android:textAlignment="center"
android:textColor="@color/black"
android:textSize="20sp"
android:textStyle="bold" />
<!-- creating a button to display alert dialog-->
<Button
android:id="@+id/idBtnSwitchOff"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/idTVHeading"
android:layout_centerInParent="true"
android:layout_margin="10dp"
android:text="Display Alert Dialog"
android:textAllCaps="false" />
</RelativeLayout>
说明 - 在上面的代码中,我们创建了一个相对布局作为根布局,并在其中创建了一个文本视图,我们将使用它来显示应用程序的标题。创建文本视图后,我们将创建一个按钮来打开我们的警告对话框。
最后,我们添加了相对布局的结束标签。
步骤 4:在 themes.xml 文件中添加自定义样式
因为我们要更改应用程序中 Alert Dialog 框的主题,所以我们将在 styles.xml 文件中添加自定义样式。要添加自定义样式,请导航到 app>res>values>themes.xml 文件,并在该文件中添加以下代码。代码中添加了注释,以便详细了解。
<resources xmlns:tools="http://schemas.android.com/tools">
<!-- Base application theme. -->
<style name="Theme.AndroidJAVAApp" parent="Theme.MaterialComponents.DayNight.DarkActionBar">
<!-- Primary brand color. -->
<item name="colorPrimary">@color/purple_500</item>
<item name="colorPrimaryVariant">@color/purple_700</item>
<item name="colorOnPrimary">@color/white</item>
<!-- Secondary brand color. -->
<item name="colorSecondary">@color/teal_200</item>
<item name="colorSecondaryVariant">@color/teal_700</item>
<item name="colorOnSecondary">@color/black</item>
<!-- Status bar color. -->
<item name="android:statusBarColor">?attr/colorPrimaryVariant</item>
<!-- Customize your theme here. -->
</style>
<!-- on below line creating a theme for our Alert Dialog -->
<style name="AlertDialogCustom" parent="@style/MaterialAlertDialog.Material3">
<!-- on below line adding text color for our text in alert dialog -->
<item name="android:textColor">@color/black</item>
<!-- on below line adding typeface for alert dialog text -->
<item name="android:typeface">monospace</item>
<!-- on below line setting text size for text -->
<item name="android:textSize">20sp</item>
</style>
</resources>
步骤 5:使用 MainActivity.java 文件
导航到 MainActivity.java。如果此文件不可见,则要打开此文件。在左侧面板中,导航到 app>res>layout>MainActivity.java 以打开此文件。打开此文件后,向其中添加以下代码。代码中添加了注释,以便详细了解。
package com.example.androidjavaapp;
import androidx.appcompat.app.AlertDialog;
import androidx.appcompat.app.AppCompatActivity;
import androidx.appcompat.view.ContextThemeWrapper;
import android.content.BroadcastReceiver;
import android.content.Context;
import android.content.ContextWrapper;
import android.content.DialogInterface;
import android.content.Intent;
import android.content.IntentFilter;
import android.os.Bundle;
import android.os.Environment;
import android.util.Log;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
import android.widget.Toast;
import com.android.volley.Request;
import com.android.volley.RequestQueue;
import com.android.volley.Response;
import com.android.volley.VolleyError;
import com.android.volley.toolbox.JsonObjectRequest;
import com.android.volley.toolbox.RequestFuture;
import com.android.volley.toolbox.StringRequest;
import com.android.volley.toolbox.Volley;
import org.json.JSONException;
import org.json.JSONObject;
import java.io.BufferedReader;
import java.io.File;
import java.io.FileReader;
import java.util.concurrent.TimeUnit;
public class MainActivity extends AppCompatActivity {
// on below line we are creating variable for button.
private Button displayAlertDialog;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// on below line initializing web view with id.
displayAlertDialog = findViewById(R.id.idBtnSwitchOff);
// on below line adding click listener for our switch off button.
displayAlertDialog.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// on below line we are creating a variable for builder to build our alert dialog and passing a custom theme to it.
AlertDialog.Builder builder = new AlertDialog.Builder(new ContextThemeWrapper(MainActivity.this, R.style.AlertDialogCustom));
// on below line we are setting message for our alert dialog.
builder.setMessage("Welcome to Tutorials Point");
// on below line we are setting title for our alert dialog.
builder.setTitle("Welcome");
// on below line we are setting cancelable for our alert dialog.
builder.setCancelable(false);
// on below line we are setting positive button for our alert dialog and adding click listener to it.
builder.setPositiveButton("Cancel", (DialogInterface.OnClickListener) (dialog, which) -> {
// below method is use to dismiss the dialog.
dialog.cancel();
});
// on below line we are Creating the Alert dialog
AlertDialog alertDialog = builder.create();
// on below line we are displaying our alert dialog.
alertDialog.show();
}
});
}
}
说明 - 在上面的代码中,我们首先为我们的按钮创建变量。在 onCreate 方法中,我们使用我们在 activity_main.xml 文件中指定的 ID 初始化按钮变量。之后,我们为按钮添加一个点击监听器。在按钮的 onclicklistener 中,我们创建我们的警告对话框并为其设置自定义主题。之后,我们为警告对话框添加一个肯定按钮,并为此添加一个点击监听器。最后,我们调用 show 方法来显示我们的警告对话框。
添加上述代码后,我们只需点击顶部栏中的绿色图标即可在移动设备上运行我们的应用程序。
注意 - 确保您已连接到您的真实设备或模拟器。
输出

结论
在本教程中,我们了解了如何为您的 Android 应用程序创建 Alert Dialog。同时,我们还学习了如何在 Android 应用程序中更改 Alertdialog 的主题。


 数据结构
数据结构 网络
网络 关系数据库管理系统 (RDBMS)
关系数据库管理系统 (RDBMS) 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 语言编程
C 语言编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP