如何连接 Node 和 React?
Node.js 和 ReactJS 这两种技术栈广泛应用于现代全栈 Web 程序中。ReactJS 用于前端,Node.js 用于后端。
- ReactJS 是一个流行的 JavaScript 库,用于构建用户界面 (UI)。React 的主要目标是简化构建交互式用户界面的复杂过程。
- Node.js 是一个开源的、跨平台的 JavaScript 运行环境。它非常适合处理快速且可扩展的服务器,能够处理具有高吞吐量的并发连接。
连接后端和前端
在连接后端和前端之前,我们需要为两者创建代码和目录,以便检查连接性。
后端目录步骤
步骤 1:首先,通过在终端中使用以下命令创建并进入后端目录。
mkdir backend cd backend
步骤 2:使用 index.js 作为入口点进行初始化。
npm init
有时也可能命名为 app.js,那么我们必须使用 app.js 作为入口点。
步骤 3:安装所需的库。
npm i express nodemon
Nodemon 主要帮助开发人员构建 Node.js 应用程序,通过自动重启应用程序来检测目录中文件的更改。
安装 nodemon 后,它的版本应该像这样反映在 package.json 文件中。
"express": "^4.19.2", "nodemon": "^3.1.4"
前端目录步骤
步骤 1:第一步,使用以下命令创建一个名为 的 React 应用程序。
npx create-react-app frontendReact
步骤 2:使用以下命令进入项目目录。
cd frontendReact
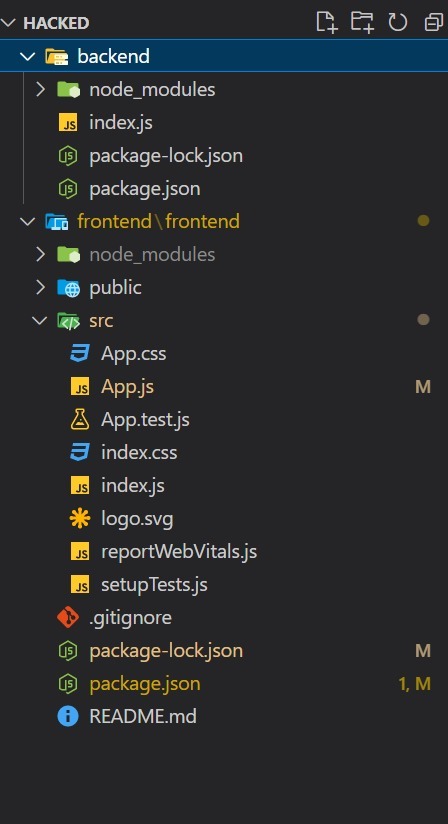
项目结构
之后,项目结构将如下所示。

除此之外,我们还需要使用以下命令安装其他一些依赖项
npm install express body-parser cors
连接 Node.js 和 ReactJS
在连接后端和前端之前,我们必须在 Node.js 和 ReactJS 中编写两端的代码。
后端示例代码
这里我以一个简单的后端服务器为例。
// File path-> backend/index.js
const express = require('express');
const bodyParser = require('body-parser');
const cors = require('cors');
const app = express();
const PORT = 3000;
// Middleware
app.use(cors());
app.use(bodyParser.json());
// POST route
app.post('/api/message', (req, res) => {
const { message } = req.body;
console.log('Received message:', message);
res.json({ reply: `Server received: ${message}` });
});
app.listen(PORT, () => {
console.log(`Server is running on https://:${PORT}`);
});
使用以下命令运行后端服务器
npm run dev
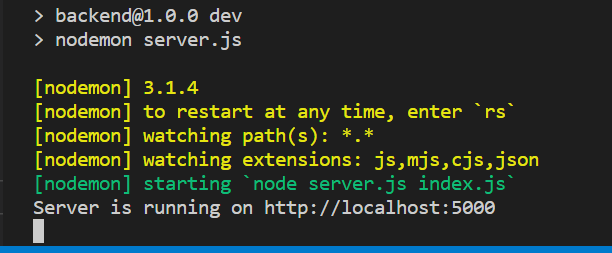
输出
运行此命令后,输出应如下所示。

在此步骤中,我们将通过在 React 文件夹的 package.json 文件中添加代理来连接后端服务器到前端,该文件应如下所示。
"proxy": "https://:3000"
这告诉 React 将 API 请求代理到我们项目中使用 Express 构建的 Node.js 服务器。
前端示例代码
此代码允许用户输入消息,通过 POST 请求将此消息发送到后端,然后显示服务器的响应。它利用 React 的状态管理来处理输入、表单提交和显示服务器的响应。
// File path-> frontend/app.js
import React, { useState } from 'react';
function App() {
const [message, setMessage] = useState('');
const [reply, setReply] = useState('');
const handleSubmit = (e) => {
e.preventDefault();
fetch('https://:3000/api/message', {
method: 'POST',
headers: {
'Content-Type': 'application/json',
},
body: JSON.stringify({ message }),
})
.then((response) => response.json())
.then((data) => {
console.log('Reply from server:', data);
setReply(data.reply);
})
.catch((error) => {
console.error('Error:', error);
});
};
return (
<div>
<form onSubmit={handleSubmit}>
<input
type="text"
value={message}
onChange={(e) => setMessage(e.target.value)}
/>
<button type="submit">Send Message</button>
</form>
<p>Server Reply: {reply}</p>
</div>
);
}
export default App;
要运行以下代码,请在终端中键入以下命令
npm start
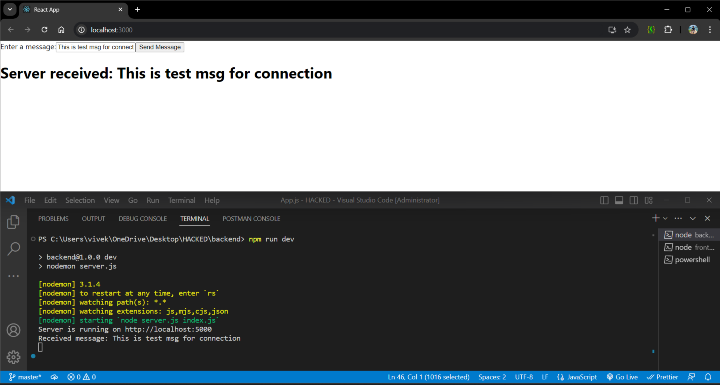
输出
运行前端和后端服务器后,我们可以看到我们在前端输入和发送的消息已在后端终端接收。


广告

 数据结构
数据结构 网络
网络 关系数据库管理系统 (RDBMS)
关系数据库管理系统 (RDBMS) 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP