如何使用 JavaFX 创建流面板?
一旦为你的应用程序创建了所有所需节点,就可以使用布局对它们进行排列。其中布局是计算给定空间中对象位置的过程。JavaFX 在 javafx.scene.layout 包中提供了各种布局。
流面板
在此布局中,节点在面板的环绕宽度/高度范围内一个紧挨一个地按流排列。可以通过实例化 javafx.scene.layout.FlowPane 类在应用程序中创建流面板。
在实例化 FlowPane 类时,默认情况下,将创建一个水平流面板,你可以使用 setOrientation() 方法更改其方向。你可以使用 setPrefWrapLength() 方法在高度(垂直流面板)或宽度(水平流面板)范围内包装面板中的节点。
要向此面板添加节点,你可以将它们作为构造函数的参数传递,或者将它们添加到面板的可观察列表中,如下所示 −
getChildren().addAll();
示例
import javafx.application.Application;
import javafx.collections.FXCollections;
import javafx.collections.ObservableList;
import javafx.scene.Scene;
import javafx.scene.chart.AreaChart;
import javafx.scene.chart.BarChart;
import javafx.scene.chart.BubbleChart;
import javafx.scene.chart.CategoryAxis;
import javafx.stage.Stage;
import javafx.scene.chart.NumberAxis;
import javafx.scene.chart.PieChart;
import javafx.scene.chart.XYChart;
import javafx.scene.layout.FlowPane;
public class FlowPaneExample extends Application {
public void start(Stage stage) {
//Defining the X and Y axes
CategoryAxis xAxis = new CategoryAxis();
NumberAxis yAxis = new NumberAxis();
xAxis.setLabel("Months");
yAxis.setLabel("Rainfall (mm)");
//Creating the Area chart
AreaChart areaChart = new AreaChart(xAxis, yAxis);
XYChart.Series series = new XYChart.Series();
series.getData().add(new XYChart.Data("July", 169.9));
series.getData().add(new XYChart.Data("Aug", 178.7));
series.getData().add(new XYChart.Data("Sep", 158.3));
series.getData().add(new XYChart.Data("Oct", 97.2));
series.getData().add(new XYChart.Data("Nov", 22.4));
series.getData().add(new XYChart.Data("Dec", 5.9));
series.setName("Rainfall In Hyderabad");
//Setting data to the area chart
areaChart.getData().addAll(series);
areaChart.setPrefSize(290, 200);
//Defining the axes
CategoryAxis xAxis1 = new CategoryAxis();
xAxis.setLabel("Year");
NumberAxis yAxis1 = new NumberAxis();
yAxis.setLabel("Population (In millions)");
//Creating the Bar chart
BarChart barchart = new BarChart(xAxis1, yAxis1);
//Prepare XYChart.Series objects by setting data
XYChart.Series<String, Number> series1 = new XYChart.Series<>();
series1.setName("Asia");
series1.getData().add(new XYChart.Data<>("2012", 900));
series1.getData().add(new XYChart.Data<>("2013", 1000));
series1.getData().add(new XYChart.Data<>("2014", 1170));
series1.getData().add(new XYChart.Data<>("2015", 1250));
series1.getData().add(new XYChart.Data<>("2016", 1530));
series1.setName("Population of Asia");
//Setting the data to bar chart
barchart.getData().addAll(series1);
barchart.setPrefSize(290, 200);
//Creating a Pie chart
PieChart pieChart = new PieChart();
ObservableList<PieChart.Data> data = FXCollections.observableArrayList(
new PieChart.Data("Work", 10),
new PieChart.Data("Chores", 2),
new PieChart.Data("Sleep", 8),
new PieChart.Data("Others", 4));
pieChart.setData(data);
//Setting the other properties
pieChart.setTitle("Activities");
pieChart.setLabelLineLength(10);
pieChart.setPrefSize(290, 250);
NumberAxis xAxis2 = new NumberAxis(0, 100, 10);
NumberAxis yAxis2 = new NumberAxis(20, 100, 10);
//Creating labels to the axes
xAxis.setLabel("Age");
yAxis.setLabel("Weight");
BubbleChart bubbleChart = new BubbleChart(xAxis2, yAxis2);
XYChart.Series series2 = new XYChart.Series();
series2.getData().add(new XYChart.Data(10, 30, 4));
series2.getData().add(new XYChart.Data(25, 40, 5));
series2.getData().add(new XYChart.Data(40, 50, 6));
series2.getData().add(new XYChart.Data(55, 60, 8));
series2.getData().add(new XYChart.Data(70, 70, 9));
bubbleChart.getData().add(series2);
series2.setName("work");
bubbleChart.setPrefSize(290, 250);
//Creating a flow pane
FlowPane pane = new FlowPane();
pane.getChildren().addAll(areaChart, barchart, pieChart, bubbleChart);
//Setting the Scene
Scene scene = new Scene(pane, 600, 450);
stage.setTitle("Flow Pane");
stage.setScene(scene);
stage.show();
}
public static void main(String args[]){
launch(args);
}
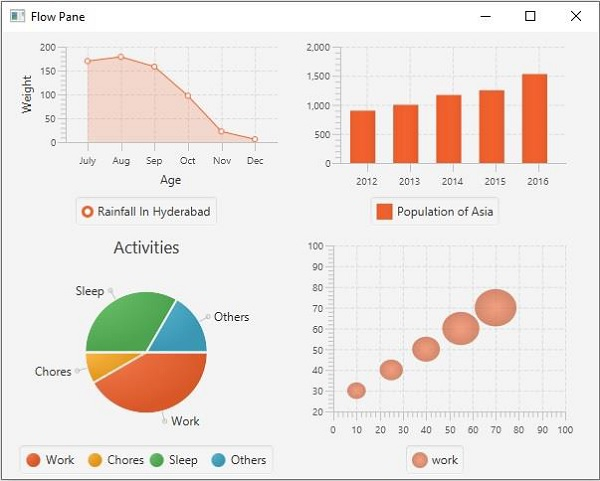
}输出


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP