如何使用HTML、CSS和JavaScript创建一个响应式管理员仪表盘?
管理员仪表盘提供重要的数据洞察和控制,用于管理应用程序或网站的各个方面。在本文中,我们将探讨使用Web开发的三个支柱(HTML、CSS和JavaScript)创建响应式管理员仪表盘的过程。
先决条件
要阅读本文,您应该对HTML、CSS和JavaScript有基本的了解。熟悉响应式设计、CSS Flexbox和CSS Grid等概念也将有所帮助。
步骤1:设置HTML结构
我们将首先为我们的管理员仪表盘设置基本的HTML结构。创建一个新的HTML文件并包含必要的样板代码。
示例
在下面的代码结构中,我们定义了四个主要部分:页眉、侧边栏(或aside)、主要内容区域和页脚。这些部分将包含我们管理员仪表盘的各个组件。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Admin Dashboard</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<header>
<!-- Header content goes here -->
</header>
<aside>
<!-- Sidebar content goes here -->
</aside>
<main>
<!-- Main content goes here -->
</main>
<footer>
<!-- Footer content goes here -->
</footer>
<script src="script.js"></script>
</body>
</html>
步骤2:使用CSS进行样式设置
现在,让我们创建CSS文件(style.css)并为我们的管理员仪表盘添加样式。我们将使用移动优先方法,并使用媒体查询逐渐增强更大屏幕的布局。
示例
/* General styles */
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 0;
}
.container {
display: flex; /* Added */
}
/* Sidebar styles */
aside {
background-color: #555;
color: #fff;
width: 250px;
min-height: 100vh; /* Updated */
display: flex;
flex-direction: column;
align-items: flex-start;
padding: 20px;
transition: width 0.3s;
}
aside.collapsed {
width: 80px;
}
aside button {
background-color: transparent;
border: none;
color: #fff;
cursor: pointer;
font-size: 18px;
outline: none;
padding: 5px;
}
aside nav ul {
list-style: none;
margin: 0;
padding: 0;
}
aside nav ul li {
margin-bottom: 10px;
}
aside nav ul li a {
color: #fff;
text-decoration: none;
transition: color 0.3s;
}
aside nav ul li a:hover {
color: #bbb;
}
/* Main content styles */
main {
flex: 1;
padding: 20px;
}
h1 {
color: #333;
font-size: 24px;
margin-bottom: 20px;
}
.cards {
display: flex;
flex-wrap: wrap;
gap: 20px;
}
.card {
background-color: #fff;
border-radius: 8px;
box-shadow: 0 2px 4px rgba(0, 0, 0, 0.1);
padding: 20px;
flex: 0 0 calc(50% - 10px);
}
.card h2 {
color: #333;
font-size: 18px;
margin-bottom: 10px;
}
.card p {
color: #777;
font-size: 14px;
}
/* Footer styles */
footer {
background-color: #333;
color: #fff;
padding: 20px;
text-align: center;
}
步骤3:使用JavaScript添加响应式行为
为了使我们的管理员仪表盘具有响应性,我们将使用JavaScript来处理侧边栏的可折叠功能。我们将使用事件监听器在单击按钮时切换CSS类。
function toggleSidebar() {
const sidebar = document.querySelector('aside');
sidebar.classList.toggle('collapsed');
}
步骤4:创建侧边栏导航
在管理员仪表盘中,侧边栏导航对于轻松访问不同部分至关重要。让我们在aside部分内添加一个带有导航链接的无序列表。
<aside>
<button id="sidebar-toggle">Toggle Sidebar</button>
<nav>
<ul>
<li><a href="#">Dashboard</a></li>
<li><a href="#">Orders</a></li>
<li><a href="#">Customers</a></li>
<li><a href="#">Products</a></li>
<li><a href="#">Settings</a></li>
</ul>
</nav>
</aside>
步骤5:增强可折叠侧边栏的样式
让我们向CSS文件添加一些额外的样式,以适应侧边栏的可折叠行为。
/* Collapsed sidebar styles */
aside.collapsed nav ul li a {
display: none;
}
aside.collapsed #sidebar-toggle::after {
content: '\2261';
}
aside #sidebar-toggle {
background-color: transparent;
border: none;
color: #fff;
cursor: pointer;
font-size: 24px;
outline: none;
padding: 5px;
}
步骤6:填充主要内容
接下来,我们将向管理员仪表盘的主要部分添加一些内容。您可以根据您的需求添加卡片、图表、表格或任何其他元素。
<main>
<h1>Admin Dashboard</h1>
<div class="cards">
<div class="card">
<h2>Card 1</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
</div>
<div class="card">
<h2>Card 2</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
</div>
<div class="card">
<h2>Card 3</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
</div>
<div class="card">
<h2>Card 4</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
</div>
</div>
</main>
步骤7:微调响应式行为
为了进一步增强响应能力,我们可以利用CSS媒体查询来调整不同屏幕尺寸的布局。让我们修改CSS代码,以便在较小的屏幕上垂直堆叠卡片。
@media (max-width: 768px) {
aside {
width: 80px;
}
aside.collapsed {
width: 80px;
}
aside.collapsed #sidebar-toggle::after {
content: '\2261';
}
}
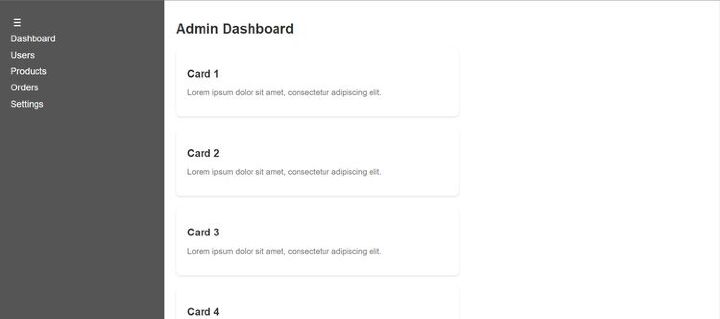
最终仪表盘输出
结论
在本文中,我们讨论并创建了一个使用HTML、CSS和Javascript的响应式管理员仪表盘。按照本指南,您可以构建一个强大且用户友好的管理员仪表盘,以有效地管理您的应用程序或网站。我们可以通过向CSS和JS文件添加自定义样式来根据我们的需求自定义仪表盘。


 数据结构
数据结构 网络
网络 关系数据库管理系统 (RDBMS)
关系数据库管理系统 (RDBMS) 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C语言编程
C语言编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP