如何在 Android 中使用 Kotlin 为 EditText 定义最小值和最大值?
此示例演示了如何在 Android 中使用 Kotlin 为 EditText 定义最小值和最大值。
步骤 1 - 在 Android Studio 中创建一个新项目,转到文件 ⇒ 新建项目,并填写所有必需的详细信息以创建新项目。
步骤 2 - 将以下代码添加到 res/layout/activity_main.xml 中。
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerHorizontal="true" android:layout_marginTop="70dp" android:background="#008080" android:padding="5dp" android:text="TutorialsPoint" android:textColor="#fff" android:textSize="24sp" android:textStyle="bold" /> <EditText android:id="@+id/editText" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" android:hint="Enter number between 1-99" android:importantForAutofill="no" android:inputType="number" /> <TextView android:id="@+id/textView" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@+id/editText" android:layout_centerHorizontal="true" android:layout_marginTop="30dp" android:textColor="@android:color/holo_blue_dark" android:textSize="24sp" android:textStyle="bold" /> </RelativeLayout>
步骤 3 - 将以下代码添加到 src/MainActivity.kt 中。
import android.os.Bundle
import android.text.InputFilter
import android.text.Spanned
import android.widget.EditText
import android.widget.TextView
import androidx.appcompat.app.AppCompatActivity
import kotlinx.android.synthetic.main.activity_main.*
class MainActivity : AppCompatActivity() {
lateinit var textView: TextView
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
title = "KotlinApp"
val editText: EditText = findViewById(R.id.editText)
textView = findViewById(R.id.textView)
editText.filters = arrayOf<InputFilter>(MinMaxFilter("1", "99"))
}
inner class MinMaxFilter() : InputFilter {
private var intMin: Int = 0
private var intMax: Int = 0
constructor(minValue: String, maxValue: String) : this() {
this.intMin = Integer.parseInt(minValue)
this.intMax = Integer.parseInt(maxValue)
}
override fun filter(
source: CharSequence,
start: Int,
end: Int,
dest: Spanned,
dStart: Int,
dEnd: Int
): CharSequence? {
try {
val string = editText.text.toString()
val input = Integer.parseInt(dest.toString() + source.toString())
if (isInRange(intMin, intMax, input)) {
textView.text = string
return null
}
} catch (e: NumberFormatException) {
e.printStackTrace()
}
return ""
}
private fun isInRange(a: Int, b: Int, c: Int): Boolean {
return if (b > a) c in a..b else c in b..a
}
}
}步骤 4 - 将以下代码添加到 androidManifest.xml 中。
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.example.q11"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
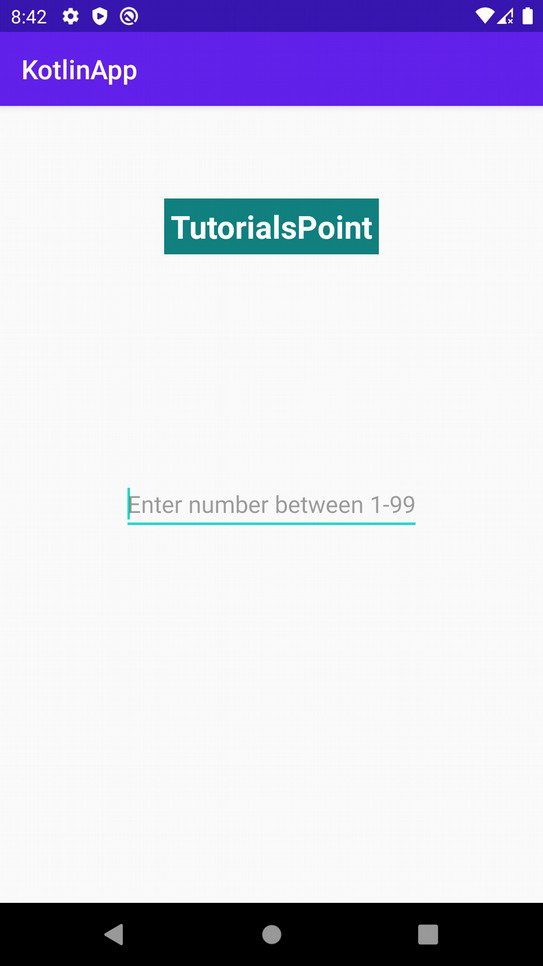
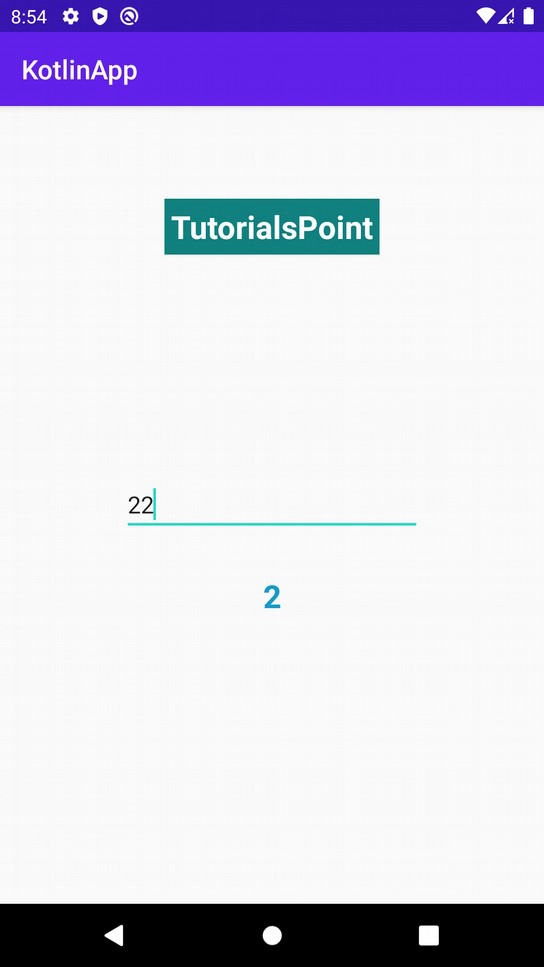
让我们尝试运行您的应用程序。我假设您已将您的实际 Android 移动设备连接到您的计算机。要从 Android Studio 运行应用程序,请打开项目的一个活动文件,然后单击工具栏中的运行图标![]() 。选择您的移动设备作为选项,然后检查您的移动设备,它将显示您的默认屏幕。
。选择您的移动设备作为选项,然后检查您的移动设备,它将显示您的默认屏幕。



广告

 数据结构
数据结构 网络
网络 关系数据库管理系统
关系数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP