如何在Android中将按钮的角设置为圆角?
本示例演示如何在Android中将按钮的角设置为圆角。
步骤1 − 在Android Studio中创建一个新项目,转到文件 ⇒ 新建项目,并填写所有必需的详细信息以创建一个新项目。
步骤2 − 将以下代码添加到res/layout/activity_main.xml。
<?xml version="1.0" encoding="utf-8"?> <androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <Button android:id="@+id/button1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:padding="10dp" android:textColor="#ffffff" android:background="@drawable/mybutton" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintLeft_toLeftOf="parent" app:layout_constraintRight_toRightOf="parent" app:layout_constraintTop_toTopOf="parent" android:text="Buttons" /> </androidx.constraintlayout.widget.ConstraintLayout>
步骤3 − 将以下代码添加到src/MainActivity.java。
package com.app.sample;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}步骤4 − 将以下代码添加到res/drawable/mybutton.xml。
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:state_pressed="true" > <shape android:shape="rectangle" > <corners android:radius="3dip" /> <stroke android:width="1dip" android:color="#5e7974" /> <gradient android:angle="-90" android:startColor="#345953" android:endColor="#689a92" /> </shape> </item> <item android:state_focused="true"> <shape android:shape="rectangle" > <corners android:radius="3dip" /> <stroke android:width="1dip" android:color="#5e7974" /> <solid android:color="#58857e"/> </shape> </item> <item > <shape android:shape="rectangle" > <corners android:radius="3dip" /> <stroke android:width="1dip" android:color="#5e7974" /> <gradient android:angle="-90" android:startColor="#8dbab3" android:endColor="#58857e" /> </shape> </item> </selector>
步骤5 − 将以下代码添加到Manifests/AndroidManifest.xml。
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.app.sample"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
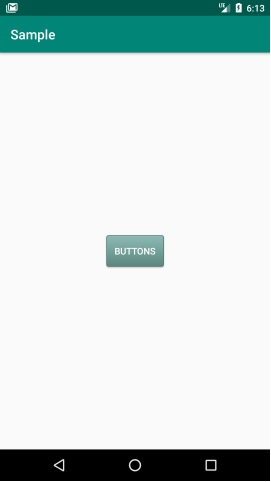
让我们尝试运行您的应用程序。我假设您已将您的实际Android移动设备连接到您的计算机。要在Android Studio中运行该应用程序,请打开您的一个项目活动文件,然后单击运行 ![]() 工具栏中的图标。选择您的移动设备作为选项,然后检查您的移动设备,它将显示您的默认屏幕 −
工具栏中的图标。选择您的移动设备作为选项,然后检查您的移动设备,它将显示您的默认屏幕 −

点击 这里 下载项目代码。

广告

 数据结构
数据结构 网络
网络 关系数据库管理系统 (RDBMS)
关系数据库管理系统 (RDBMS) 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C语言编程
C语言编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP