如何在 Android 中创建两个具有不同颜色状态栏的 Activity。
在很多情况下,我们需要根据项目需求更改不同的操作栏颜色。此示例演示了如何创建两个具有不同颜色状态栏的 Activity。
步骤 1 - 在 Android Studio 中创建一个新项目,转到文件 ⇒ 新建项目,并填写所有必要信息以创建新项目。
步骤 2 - 将以下代码添加到 res/layout/activity_main.xml 中。
<?xml version = "1.0" encoding = "utf-8"?> <LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android" xmlns:tools = "http://schemas.android.com/tools" android:layout_width = "match_parent" android:layout_height = "match_parent" tools:context = ".MainActivity" android:background = "#dde4dd" android:gravity = "center" android:orientation = "vertical"> <Button android:id = "@+id/click" android:layout_width = "match_parent" android:layout_height = "wrap_content" android:text = "click for second"/> </LinearLayout>
在上面的代码中,我们创建了一个按钮,当您点击按钮时,它将调用第二个 Activity。
步骤 3 - 将以下代码添加到 src/MainActivity.java 中。
package com.example.andy.myapplication;
import android.content.Intent;
import android.graphics.Color;
import android.os.Build;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
if (Build.VERSION.SDK_INT > = Build.VERSION_CODES.LOLLIPOP) {
getWindow().setStatusBarColor(Color.parseColor("#FFFF00"));
}
setContentView(R.layout.activity_main);
Button button = findViewById(R.id.click);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent i = new Intent(MainActivity.this,Main2Activity.class);
startActivity(i);
}
});
}
}
}要更改状态栏代码,我们使用了 setStatusBarColor(),如下所示 -
getWindow().setStatusBarColor(Color.parseColor("#FFFF00"));步骤 4 - 将以下代码添加到 res/layout/activity_main2.xml 中。
<?xml version = "1.0" encoding = "utf-8"?> <android.support.constraint.ConstraintLayout xmlns:android = "http://schemas.android.com/apk/res/android" xmlns:app = "http://schemas.android.com/apk/res-auto" xmlns:tools = "http://schemas.android.com/tools" android:layout_width = "match_parent" android:layout_height = "match_parent" tools:context = ".Main2Activity"> </android.support.constraint.ConstraintLayout>
步骤 5 - 将以下代码添加到 src/MainActivity2.java 中。
package com.example.andy.myapplication;
import android.graphics.Color;
import android.os.Build;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
public class Main2Activity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
if (Build.VERSION.SDK_INT > = Build.VERSION_CODES.LOLLIPOP) {
getWindow().setStatusBarColor(Color.parseColor("#B22222"));
}
setContentView(R.layout.activity_main2);
}
}步骤 6 - 将以下代码添加到 manifest.java 中。
<?xml version = "1.0" encoding = "utf-8"?> <manifest xmlns:android = "http://schemas.android.com/apk/res/android" package = "com.example.andy.myapplication"> <application android:allowBackup = "true" android:icon = "@mipmap/ic_launcher" android:label = "@string/app_name" android:roundIcon = "@mipmap/ic_launcher_round" android:supportsRtl = "true" android:theme = "@style/AppTheme"> <activity android:name = ".MainActivity" android:screenOrientation = "portrait"> <intent-filter> <action android:name = "android.intent.action.MAIN" /> <category android:name = "android.intent.category.LAUNCHER" /> </intent-filter> </activity> <activity android:name = ".Main2Activity"></activity> </application> </manifest>
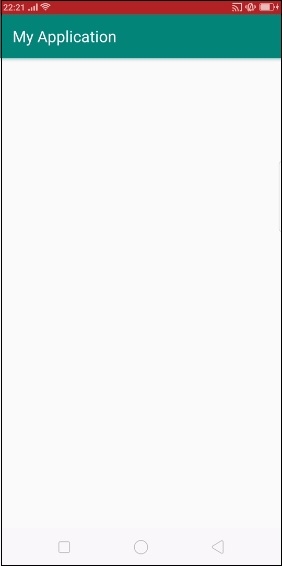
让我们尝试运行您的应用程序。我假设您已将您的实际 Android 移动设备连接到您的电脑。要从 Android Studio 运行应用程序,请打开您的一个项目 Activity 文件,然后点击工具栏中的运行![]() 图标。选择您的移动设备作为选项,然后检查您的移动设备,它将显示您的默认屏幕 -
图标。选择您的移动设备作为选项,然后检查您的移动设备,它将显示您的默认屏幕 -

在以上结果中,它指示第一个 Activity 使用黄色状态栏,现在点击按钮,它将调用第二个 Activity,状态栏为红色,如下所示 -

点击 此处 下载项目代码

广告

 数据结构
数据结构 网络
网络 关系型数据库管理系统
关系型数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP