如何在 Android 中制作圆形自定义进度条?
此示例演示如何在 Android 中制作圆形自定义进度条。
步骤 1 − 在 Android Studio 中创建一个新项目,转到文件 ⇒ 新项目,并填写所有必需的详细信息以创建一个新项目。
步骤 2 − 向 res/layout/activity_main.xml 添加以下代码。
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:padding="8dp" tools:context=".MainActivity"> <ProgressBar android:id="@+id/circularProgressbar" style="?android:attr/progressBarStyleHorizontal" android:layout_width="250dp" android:layout_height="250dp" android:layout_centerInParent="true" android:indeterminate="false" android:max="100" android:progress="50" android:secondaryProgress="100" /> <TextView android:id="@+id/textView" android:layout_width="250dp" android:layout_height="250dp" android:gravity="center" android:text="25%" android:layout_centerInParent="true" android:textColor="@color/colorPrimaryDark" android:textSize="24sp" /> </RelativeLayout>
步骤 3 − 创建一个可绘制资源文件(circularprogressbar.xml)并添加以下代码 −
<layer-list xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="wrap_content" android:layout_height="wrap_content"> <item android:id="@android:id/secondaryProgress"> <shape android:innerRadiusRatio="6" android:shape="ring" android:thicknessRatio="20.0" android:useLevel="true"> <gradient android:centerColor="#999999" android:endColor="#999999" android:startColor="#999999" android:type="sweep" /> </shape> </item> <item android:id="@android:id/progress"> <rotate android:fromDegrees="270" android:pivotX="50%" android:pivotY="50%" android:toDegrees="270"> <shape android:innerRadiusRatio="6" android:shape="ring" android:thicknessRatio="20.0" android:useLevel="true"> <gradient android:centerColor="#00FF00" android:endColor="#00FF00" android:startColor="#00FF00" android:type="sweep" /> <rotate android:fromDegrees="0" android:pivotX="50%" android:pivotY="50%" android:toDegrees="360" /> </shape> </rotate> </item> <item android:id="@android:id/secondaryProgress"> <shape android:innerRadiusRatio="6" android:shape="ring" android:thicknessRatio="20.0" android:useLevel="true"> <gradient android:centerColor="#999999" android:endColor="#999999" android:startColor="#999999" android:type="sweep" /> </shape> </item> </layer-list>
步骤 4 − 向 src/MainActivity.java 添加以下代码
import androidx.appcompat.app.AppCompatActivity;
import android.content.res.Resources;
import android.graphics.drawable.Drawable;
import android.os.Bundle;
import android.os.Handler;
import android.widget.ProgressBar;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
int status = 0;
private Handler handler = new Handler();
TextView textView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Resources resources = getResources();
Drawable drawable = resources.getDrawable(R.drawable.circularprogressbar);
final ProgressBar progressBar = findViewById(R.id.circularProgressbar);
progressBar.setProgress(0);
progressBar.setSecondaryProgress(100);
progressBar.setMax(100);
progressBar.setProgressDrawable(drawable);
textView = findViewById(R.id.textView);
new Thread(new Runnable() {
@Override
public void run() {
while (status < 100) {
status += 1;
handler.post(new Runnable() {
@Override
public void run() {
progressBar.setProgress(status);
textView.setText(String.format("%d%%", status));
}
});
try {
Thread.sleep(16);
}
catch (InterruptedException e) {
e.printStackTrace();
}
}
}
}).start();
}
}步骤 5 − 向 androidManifest.xml 添加以下代码
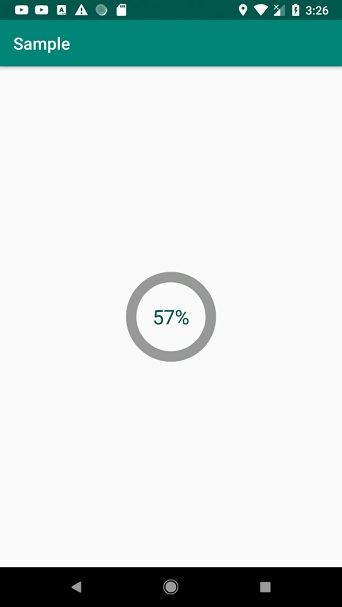
让我们尝试运行应用程序。我想你已经将你的 Android 移动设备连接到了你的电脑。要从 Android Studio 运行应用程序,请打开你的一个项目活动文件并单击工具栏中的运行![]() 图标。选择你的移动设备作为选项,然后检查移动设备,它将显示你的默认屏幕 −
图标。选择你的移动设备作为选项,然后检查移动设备,它将显示你的默认屏幕 −


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP