如何在Android中创建自定义圆形按钮?
此示例演示如何在Android中创建自定义圆形按钮。
步骤1 − 在Android Studio中创建一个新项目,转到文件 ⇒ 新建项目,并填写所有必需的详细信息以创建新项目。
步骤2 − 将以下代码添加到res/layout/actiivity_main.xml。
<?xml version = "1.0" encoding = "utf-8"?> <LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android" android:id = "@+id/parent" xmlns:tools = "http://schemas.android.com/tools" android:layout_width = "match_parent" android:layout_height = "match_parent" tools:context = ".MainActivity" android:gravity = "center" android:orientation = "vertical"> <Button android:id = "@+id/text" android:textSize = "18sp" android:textAlignment = "center" android:background = "@drawable/round_button" android:layout_width = "150dp" android:textColor = "#000" android:layout_height = "150dp" /> </LinearLayout>
在上面的代码中,我们使用了一个名为round_button的背景来创建圆形按钮。因此,在drawable文件夹中创建round_button.xml文件并添加以下代码。
<?xml version = "1.0" encoding = "utf-8"?> <selector xmlns:android = "http://schemas.android.com/apk/res/android"> <item android:state_pressed = "false"> <shape android:shape = "oval"> <solid android:color = "#ffff00"/> </shape> </item> <item android:state_pressed = "true"> <shape android:shape = "oval"> <solid android:color = "#fff000"/> </shape> </item> </selector>
在上面的代码中,我们定义了按钮的按下和释放两种状态。当用户点击按钮时,它会根据按钮的状态提供相应的形状。
步骤3 − 将以下代码添加到src/MainActivity.java
package com.example.andy.myapplication;
import android.content.res.Configuration;
import android.os.Build;
import android.os.Bundle;
import android.support.annotation.RequiresApi;
import android.support.v7.app.AppCompatActivity;
import android.widget.Button;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
int view = R.layout.activity_main;
Button button;
@RequiresApi(api = Build.VERSION_CODES.JELLY_BEAN)
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(view);
button = findViewById(R.id.text);
button.setText("Button");
}
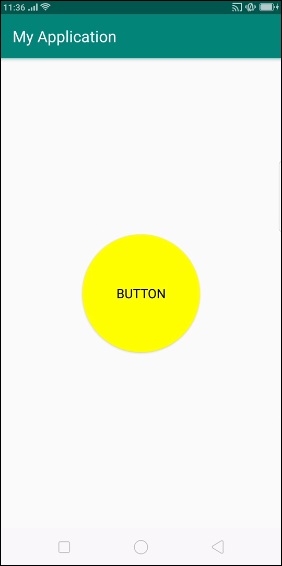
}让我们尝试运行您的应用程序。我假设您已将您的Android移动设备连接到您的电脑。要在Android Studio中运行应用程序,请打开项目中的一个activity文件,然后单击工具栏中的运行![]() 图标。选择您的移动设备作为选项,然后检查您的移动设备,它将显示您的默认屏幕 −
图标。选择您的移动设备作为选项,然后检查您的移动设备,它将显示您的默认屏幕 −

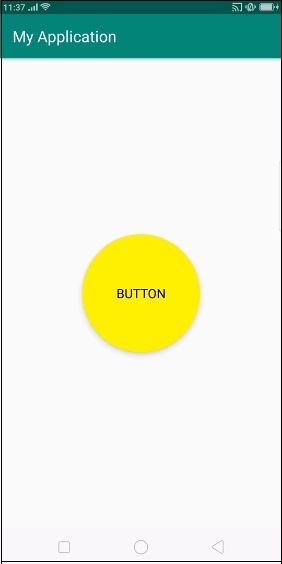
在上面的结果中,它显示了默认屏幕,点击按钮,它将更改按钮的颜色,如下所示 -

点击 此处 下载项目代码

广告

 数据结构
数据结构 网络
网络 关系型数据库管理系统(RDBMS)
关系型数据库管理系统(RDBMS) 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C语言编程
C语言编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP