如何在Android中更改进度条的进度颜色?
什么是Android中的进度条?
进度条是Android中的一个控件,用于指示Android应用程序中的加载屏幕。通常在Android应用程序从服务器加载数据时显示。本文将介绍如何在Android中更改进度条的颜色。
实现
我们将创建一个简单的应用程序,其中我们将简单地显示一个TextView来显示应用程序的标题,并显示一个进度条。我们将更改该进度条的颜色并向其添加自定义颜色。
步骤1:在Android Studio中创建一个新项目
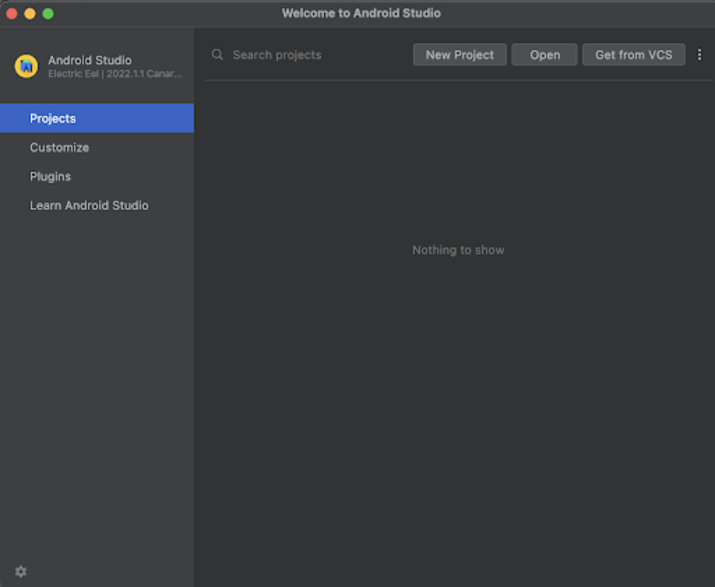
导航到Android Studio,如下图所示。在下面的屏幕中,单击“新建项目”以创建一个新的Android Studio项目。

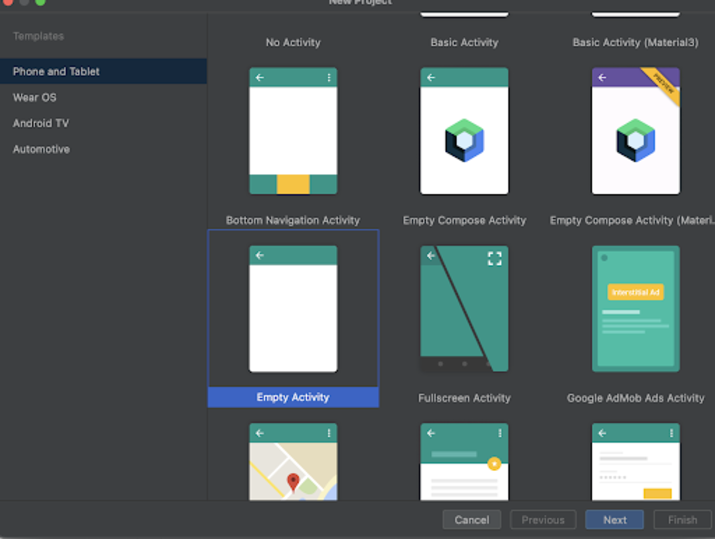
单击“新建项目”后,您将看到下面的屏幕。

在这个屏幕中,我们只需选择“Empty Activity”并单击“Next”。单击“Next”后,您将看到下面的屏幕。

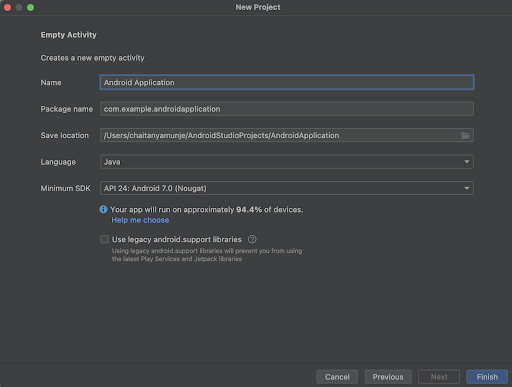
在这个屏幕中,我们只需指定项目名称。然后包名将自动生成。
注意 - 请确保选择Java作为语言。
指定所有详细信息后,单击“Finish”以创建一个新的Android Studio项目。
项目创建完成后,我们将看到打开的两个文件,即activity_main.xml和MainActivity.java文件。
步骤3:使用activity_main.xml
导航到activity_main.xml。如果此文件不可见,则打开此文件。在左侧窗格中导航到app>res>layout>activity_main.xml以打开此文件。打开此文件后,向其中添加以下代码。代码中添加了注释以便详细了解。
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<!-- on below line creating a text view for displaying a heading-->
<TextView
android:id="@+id/idTVHeading"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:layout_margin="10dp"
android:padding="4dp"
android:text="Progress Bar in Android"
android:textAlignment="center"
android:textColor="@color/black"
android:textSize="20sp"
android:textStyle="bold" />
<!-- creating a progress bar on below line and we are adding a custom color for our progress bar in the parameter named as indeterminateTint -->
<ProgressBar
android:id="@+id/progressBar"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/idTVHeading"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:indeterminate="true"
android:indeterminateTint="#036E07" />
</RelativeLayout>
解释 - 在上面的代码中,我们正在创建一个根布局作为相对布局。在这个相对布局中,我们正在创建一个简单的TextView,用于显示应用程序中的标题。我们将在此TextView中显示一条消息作为应用程序的标题。创建此TextView后,我们在进度条内创建一个进度条,我们首先为其指定ID。
然后,我们将进度条的宽度和高度设置为wrap_content。然后,我们使用ID将进度条与标题对齐。之后,我们将进度条的centerHorizontal和centerVertical属性设置为true以将其居中对齐。然后,我们将进度条的indeterminate属性设置为true。最后,我们为进度条添加颜色。之后,我们添加相对布局的结束标签。
添加上述代码后,我们只需单击顶部的绿色图标即可在移动设备上运行我们的应用程序。
注意 - 请确保已连接到您的真实设备或模拟器。
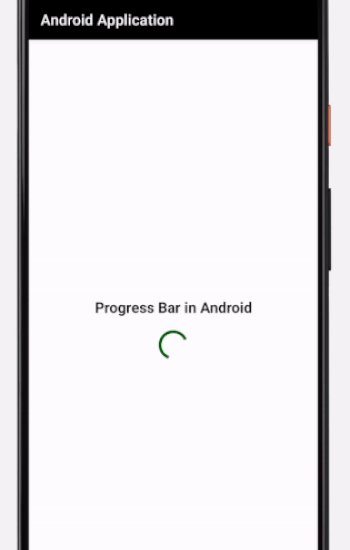
输出

结论
在上面的教程中,我们学习了如何在Android应用程序中创建一个进度条,以及如何在Android应用程序中为进度条添加自定义颜色。


 数据结构
数据结构 网络
网络 关系数据库管理系统 (RDBMS)
关系数据库管理系统 (RDBMS) 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C语言编程
C语言编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP