如何在 ReactJS 中创建进度条?
我们可以使用进度条来跟踪特定任务完成的百分比。也许您在许多网站上传文件时都见过进度条,它是进度条的最佳用例之一,用于显示文件上传的百分比。
进度条的另一个最佳用例是显示下载完成百分比。我们可以使用不同的 CSS 样式为进度条设置动画并改善用户体验。
在本教程中,我们将学习使用库和从头开始在 ReactJS 中创建进度条。
使用 ranmonak 库的 react-progress-bar 组件
ranmonak NPM 包的 react-progress-bar 组件允许我们在 React 应用程序中添加进度条。用户需要在终端执行以下命令,以将 ranmonak 库安装到当前的 React 应用程序中。
npm i @ramonak/react-progress-bar
语法
用户可以按照以下语法使用 react-progress-bar 创建进度条。
import ProgressBar from "@ramonak/react-progress-bar";
<ProgressBar completed={50} bgColor="grey" animateOnRender={true} />
在上面的语法中,我们从 ramonak/react-progress-bar 导入了 ProgressBar 组件。
示例
在下面的示例中,我们使用了 ProgressBar 组件来创建进度条。此外,我们还传递了 props 来自定义进度条。我们使用了 bgColor props 来更改进度条的背景颜色。我们可以将进度条的百分比作为 completed props 的值传递。
animateOnRender prop 允许我们为进度条设置动画。isLabelVisible 允许我们在进度条上显示和隐藏标签。
import React from "react";
import ProgressBar from "@ramonak/react-progress-bar";
export default function App() {
const mainDiv = {
width: "600px",
};
return (
<div style = {mainDiv}>
<h3>
{" "}
Creating the progress bar using the <i> react-progress-bar component of the ranmonak library </i> in ReactJs
</h3>
<ProgressBar completed = {50} bgColor = "grey" animateOnRender = {true} />
<br></br>
<ProgressBar completed = {30} bgColor = "green" isLabelVisible = {false} />
<br></br>
<ProgressBar completed = {90} bgColor = "red" animateOnRender = {true} isLabelVisible = {false} />
<br></br>
<ProgressBar completed = {90.1} bgColor = "black" />
<br></br>
<ProgressBar completed = {90.3} animateOnRender = {true} />
</div>
);
}
输出

使用 react-bootstrap 的 ProgressBar 组件
react-bootstrap 库包含 ProgressBar 组件,我们可以将其导入应用程序并使用 props 自定义进度条。
用户可以使用以下命令在应用程序中安装 react-bootstrap 和 bootstrap 库。
npm install react-bootstrap bootstrap
语法
用户可以按照以下语法使用 reactbootstrap 库中的 ProgressBar 组件。
<ProgressBar now={70} label={`70% completed`} animated />
在上面的语法中,我们传递了“now” props 以在进度条中显示百分比。
示例
在下面的示例中,我们从 react-bootstrap 导入了 ProgressBar 组件,从 Bootstrap 库导入了 CSS。之后,我们通过向 ProgressBar 组件传递各种 props 创建了多个进度条。
“animated” props 允许我们为进度条设置动画。我们可以将完成的百分比作为“now”属性的值传递。此外,我们还使用了 label props 将标签传递给进度条。
import React from "react";
import { ProgressBar } from "react-bootstrap";
import "bootstrap/dist/css/bootstrap.min.css";
export default function App() {
const mainDiv = {
width: "400px",
textAlign: "center",
};
return (
<div>
<h4>
{" "}
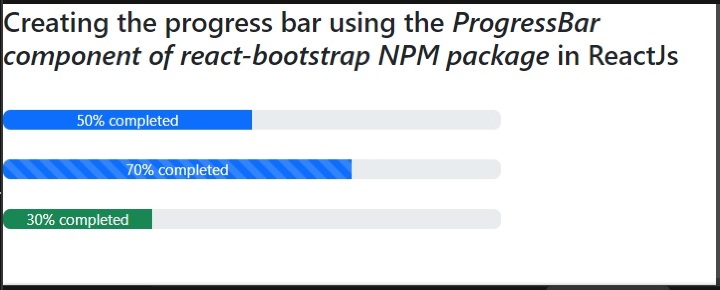
Creating the progress bar using the{" "}<i> ProgressBar component of react-bootstrap NPM package </i> in ReactJs
</h4>
<br></br>
<div style = {mainDiv}>
<ProgressBar now = {50} label = {`50% completed`} />
<br></br>
<ProgressBar now = {70} label = {`70% completed`} animated />
<br></br>
<ProgressBar now = {30} label = {`30% completed`} variant = "success" />
</div>
</div>
);
}
输出

在 ReactJS 中从头开始创建进度条
我们可以使用 HTML 和 CSS 在 ReactJS 中从头开始创建进度条。我们可以使用两个嵌套的 div 来创建进度条,并添加 CSS 来自定义进度条。
语法
用户可以按照以下语法在 ReactJS 中从头开始创建进度条。
<div class = "mainDiv"> <div class = "childDiv"></div> </div>
在上面的语法中,mainDiv 用作进度条。我们可以将宽度设置为 childDiv 完成百分比。
示例
文件名 – App.js
在下面的文件中,我们创建了具有“mainDiv”类名的 div,并添加了另一个具有“childDiv”类名的 div。此外,我们在 childDiv 内部添加了<span>元素来为进度条设置标签。
import React from "react";
import "./App.css";
export default function App() {
return (
<div>
<h3>
{" "}
Creating the progress bar using the <i> HTML and CSS </i> in ReactJs
</h3>
<br></br>
<div class = "mainDiv">
<div class = "childDiv">
<span class = "text"> 60% </span>
</div>
</div>
</div>
);
}
文件名 – App.css
在下面的文件中,我们为 mainDiv 设置了宽度。此外,我们还对进度条应用了一些 CSS。在 childDiv 中,我们设置了 60% 的宽度,显示 60% 的完成百分比。
.mainDiv {
height: 2rem;
width: 500px;
background-color: whitesmoke;
border-radius: 12px;
margin: 1rem;
}
.childDiv {
height: 100%;
width: 60%;
background-color: green;
border-radius: 12px;
text-align: left;
}
.text {
color: white;
padding-left: 30px;
font-size: 1.4rem;
font-weight: 700;
}
输出

在本教程中,我们学习了三种创建进度条的方法。如果用户想要从库中创建进度条,可以使用第一种和第二种方法;如果用户想要从头开始创建进度条,则应使用第三种方法。


 数据结构
数据结构 网络
网络 关系型数据库管理系统
关系型数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP