如何预先选择 HTML 表单中项目下拉列表中的值?
有了 HTML,你可以轻松地创建一个简单的下拉列表,用于在 HTML 表单中获取用户输入。下拉框也称为下拉列表框,它提供了一个选项,可以通过下拉列表的形式列出不同的选项。
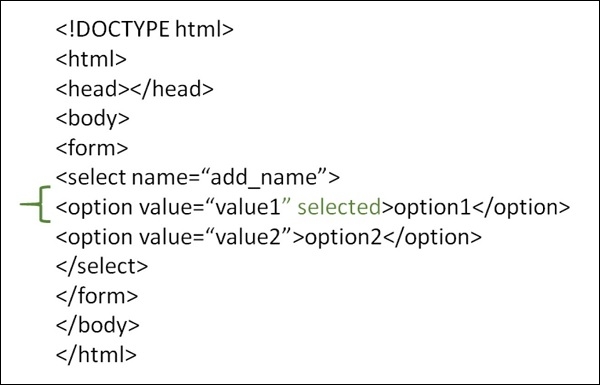
你还可以预先选择 HTML 表单中项目下拉列表中的一个值。为此,在要预先选择的 value 的 <option> 标记中添加 selected。

示例
你可以尝试运行以下代码,了解如何在 HTML 表单中预先选择项目下拉列表中的值 −
<!DOCTYPE html> <html> <head> <title>Select Box Control</title> </head> <body> <p> Select any one:</p> <form> <select name = "dropdown"> <option value = "Java" selected>Java</option> <option value = "Discrete Mathematics">Discrete Mathematics</option> </select> </form> </body> </html>

广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP