如何使用 JavaScript 排序带有重音符号的字符串?
以下是使用 JavaScript 排序带重音符号的字符串的代码 −
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
.result,.sample {
font-size: 18px;
font-weight: 500;
color:blueviolet
}
.sample{
color:red;
}
</style>
</head>
<body>
<h1>Sort strings with accented characters </h1>
<div class="sample">[qué,cómo,dóndé,quién,cuánto,cuántos]</div><br>
<div class="result"></div>
<br>
<button class="Btn">CLICK HERE</button>
<h3>Click on the above button to sort the above array </h3>
<script>
let resEle = document.querySelector('.result');
let BtnEle = document.querySelector('.Btn');
let arr = ['qué','cómo','dóndé','quién','cuánto','cuántos'];
BtnEle.addEventListener('click',function(){
resEle.innerHTML= arr.sort(function (a, b) {
return a.localeCompare(b);
});
});
</script>
</body>
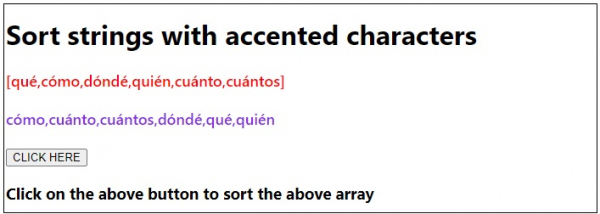
</html>输出

点击“此处单击”按钮 −


广告

 数据结构
数据结构 网络
网络 关系数据库管理系统
关系数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL JavaScript
JavaScript PHP
PHP