如何使用Protractor测试元素的id?
我们将学习如何使用Protractor测试元素的ID。Protractor是一个用于Angular和AngularJS应用程序的端到端测试框架。Protractor构建在WebDriverJS之上,WebDriverJS是WebDriver API的JavaScript实现,并支持多种浏览器,例如Chrome、Firefox和Safari。它在开发人员和测试人员中很受欢迎,因为它提供了一种简单有效的方法来测试Angular应用程序,无需编写复杂的代码。
学习如何使用Protractor测试元素的id对于希望确保其Web应用程序正常运行的Web开发人员和质量保证(QA)测试人员非常重要。id属性是HTML元素的唯一标识符,它通常用于使用JavaScript或CSS访问和操作元素。通过测试元素的id,您可以验证是否正在定位正确的元素,并确保您的应用程序按预期运行。
我们将通过两个不同的示例来测试元素的id,这将使您对该主题有更清晰的了解。
测试只有一个元素时的id
测试存在多个元素时的id
只有一个元素时测试id
假设我们有一个带有某些id和类名的按钮。我们可以使用类名找到该按钮,然后使用Protractor测试该按钮的id。
语法
用户可以按照以下语法使用Protractor测试只有一个元素时的元素id。
expect(element(locator).getAttribute('id'))
.toEqual(expectedId);
这里,“locator”指定元素定位策略(例如by.id、by.css、by.xpath等),expectedId是元素的预期ID值。toEqual()方法用于比较实际和预期的ID值。
示例
在下面的示例中,我们创建了3个文件——conf.js、test.html和test.js。
我们在conf文件夹中有一个conf.js文件,tests文件夹包含test.html和test.js。
conf.js
此文件是Protractor的配置文件。它将浏览器功能设置为Chrome,指定Jasmine框架,并指定测试脚本文件的位置。它还设置默认超时间隔和测试的基本URL。onPrepare函数用于设置浏览器的重置URL。
exports.config = {
directConnect: true ,
// Capabilities to be passed to the webdriver instance.
capabilities: {
'browserName': 'chrome'
},
// Framework to use. Jasmine is recommended.
framework: 'jasmine',
/* Spec patterns are relative to the current working directory when protractor is called */
specs: ['../tests/test.js'],
// Options to be passed to Jasmine.
jasmineNodeOpts: {
defaultTimeoutInterval: 30000
},
// Define the baseUrl for the file
baseUrl: "file://" + __dirname + "/",
onPrepare: function () {
browser.resetUrl = "file://";
}
};
test.html
此文件包含一个id为“login-button”且类名为“myButton”的按钮元素。
<html>
<head>
</head>
<body>
<h2>Test the id of one button</h2>
<div id = "login">
<p> login here </p>
<button id = "login-button" class = "myButton"> Login </button>
</div>
</body>
</html>
test.js
此test.js文件使用Protractor测试网页上登录按钮的ID。beforeEach()函数禁用AngularJS同步并加载网页。it()函数验证登录按钮的ID是否正确。它首先使用CSS类名查找按钮元素,然后使用getAttribute函数检索按钮的ID。最后,它使用expect函数将检索到的ID与预期值(即'login-button')进行比较。
describe('Testing the ID of an Element with Protractor', function() {
beforeEach(function() {
// Disable AngularJS synchronization
browser.waitForAngularEnabled(false) ;
// Load the webpage
browser.get('../tests/test.html') ;
});
it('should verify the ID of the like button', function() {
// Find the element by using the CSS class name
let loginButton = element(by.css('.myButton') );
// Verify that the ID of the element is correct
expect(loginButton.getAttribute('id')).toEqual('login-button');
} );
} );
运行配置文件的命令
protractor conf.js(file path)
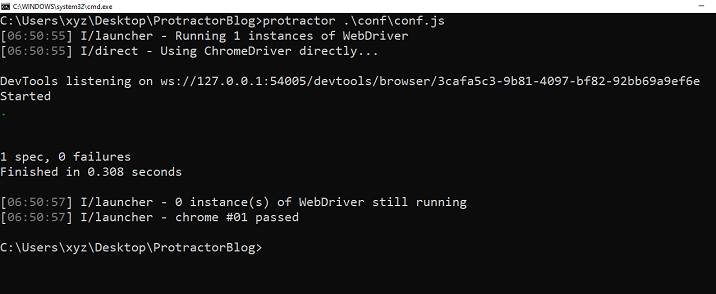
输出

我们可以看到所有测试都通过了,没有错误。
测试存在多个元素时的id
可能存在多个按钮具有不同ID的情况。在这种情况下,上述示例中描述的方法将不起作用。因此,我们将根据其索引或位置选择一个特定的按钮,然后测试其id。
示例
这是一个使用Protractor测试存在多个按钮时按钮id的示例。它是上述示例的一个稍微修改后的版本。
test.html
此HTML页面包含两个具有相同类名“myButton”的按钮。但是它们的ID不同——“dislike-button”和“like-button”。
<html> <head> </head> <body> <h2>Test the id when there are more than one button</h2> <button id = "dislike-button" class = "myButton" > Dislike </button> <button id = "like-button" class = "myButton" > Like </button> </body> </html>
test.js
此Protractor测试文件测试网页上特定按钮元素的ID。测试加载我们指定的网页(包含多个按钮),然后它使用element.all()和get()函数查找第二个按钮元素。然后,它获取第二个按钮元素的ID属性,并使用expect函数验证它是否与'like-button'匹配。
describe('Testing the ID of an Element with Protractor', function() {
beforeEach(function() {
browser.waitForAngularEnabled(false);
// Load the webpage
browser.get('../tests/test.html') ;
});
it('should verify the ID of the like button', function() {
// Find the second button element on the page
let likeButton = element.all(by.tagName('button')).get(1);
/* Get the ID attribute of the like button and verify it matches 'like-button' */
likeButton.getAttribute('id').then(function(value) {
expect(value).toEqual('like-button');
} );
} );
} );
输出

总之,使用Protractor测试元素的ID对于Web开发人员和质量保证测试人员至关重要。我们已经看到了演示如何测试存在一个或多个元素时元素ID的示例。


 数据结构
数据结构 网络
网络 关系数据库管理系统(RDBMS)
关系数据库管理系统(RDBMS) 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C语言编程
C语言编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP