如何在Android中将RecyclerView嵌套在NestedScrollView内?
本例演示了如何在Android中将RecyclerView嵌套在NestedScrollView内。
步骤1 − 在Android Studio中创建一个新项目,转到文件 ⇒ 新建项目,并填写所有必需的详细信息以创建一个新项目。
在build.gradle (Module: app)中添加以下依赖项。
implementation 'com.android.support:appcompat-v7:28.0.0' implementation 'com.android.support:design:28.0.0' implementation 'com.android.support:recyclerview-v7:28.0.0' implementation 'com.android.support:cardview-v7:28.0.0' implementation 'com.intuit.sdp:sdp-android:1.0.3'
步骤2 − 将以下代码添加到res/layout/activity_main.xml。
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context=".MainActivity"> <androidx.core.widget.NestedScrollView android:layout_width="match_parent" android:layout_height="wrap_content" android:scrollbars="none"> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:focusableInTouchMode="true" android:orientation="vertical"> <ImageView android:id="@+id/sellerProduct" android:layout_width="match_parent" android:layout_height="200dp" android:adjustViewBounds="true" android:src="@drawable/iphone" android:scaleType="fitXY" android:contentDescription="@string/app_name" /> <androidx.recyclerview.widget.RecyclerView android:layout_width="match_parent" android:layout_height="match_parent" android:scrollbars="vertical" android:id="@+id/productList"/> </LinearLayout> </androidx.core.widget.NestedScrollView> </LinearLayout>
步骤3 − 创建一个布局资源文件(list_item.xml)并添加以下代码−
<?xml version="1.0" encoding="utf-8"?> <androidx.cardview.widget.CardView xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="vertical" app:cardElevation="2dp" app:cardUseCompatPadding="true"> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:gravity="center" android:orientation="vertical" android:padding="8dp"> <ImageView android:id="@+id/phoneImage" android:layout_width="wrap_content" android:layout_height="wrap_content" android:adjustViewBounds="true" android:contentDescription="TODO" android:src="@drawable/iphone2" /> <TextView android:id="@+id/phoneName" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="10dp" android:text="IPHONE" android:textColor="@color/colorPrimaryDark" android:textSize="12sp" android:textStyle="bold" /> </LinearLayout> </androidx.cardview.widget.CardView>
步骤4 − 创建如下所述的java类文件并添加相应的代码−
PhoneAdapter.java −
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import java.util.List;
import androidx.annotation.NonNull;
import androidx.recyclerview.widget.RecyclerView;
public class PhoneAdapter extends RecyclerView.Adapter<PhoneViewHolder>{
private Context context;
private List<ProductObject> productList;
PhoneAdapter(Context context, List<ProductObject> productList) {
this.context = context;
this.productList = productList;
}
@NonNull
@Override
public PhoneViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View view = LayoutInflater.from(parent.getContext()).inflate(R.layout.list_item, parent, false);
return new PhoneViewHolder(view);
}
@Override
public void onBindViewHolder(PhoneViewHolder holder, int position){
ProductObject productObject = productList.get(position);
int imageRes = getResourceId(context, productObject.getImagePath(), context.getPackageName());
holder.phoneImage.setImageResource(imageRes);
holder.phoneName.setText(productObject.getName());
}
@Override
public int getItemCount() {
return productList.size();
}
private static int getResourceId(Context context, String pVariableName, String pPackageName) throws RuntimeException {
try {
return context.getResources().getIdentifier(pVariableName, "drawable", pPackageName);
} catch (Exception e) {
throw new RuntimeException("Error getting Resource ID.", e);
}
}
}PhoneViewHolder.java −
import android.view.View;
import android.widget.ImageView;
import android.widget.TextView;
import androidx.recyclerview.widget.RecyclerView;
class PhoneViewHolder extends RecyclerView.ViewHolder {
ImageView phoneImage;
TextView phoneName;
PhoneViewHolder(View itemView) {
super(itemView);
phoneName = itemView.findViewById(R.id.phoneName);
phoneImage = itemView.findViewById(R.id.phoneImage);
}
}ProductObject.java −
class ProductObject {
private String imagePath;
private String name;
ProductObject(String name, String imagePath) {
this.imagePath = imagePath;
this.name = name;
}
String getImagePath() {
return imagePath;
}
String getName() {
return name;
}
}步骤5 − 将以下代码添加到src/MainActivity.java
import androidx.appcompat.app.AppCompatActivity;
import androidx.recyclerview.widget.GridLayoutManager;
import androidx.recyclerview.widget.RecyclerView;
import android.os.Bundle;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
RecyclerView bestRecyclerView = findViewById(R.id.productList);
GridLayoutManager mGrid = new GridLayoutManager(this, 2);
bestRecyclerView.setLayoutManager(mGrid);
bestRecyclerView.setHasFixedSize(true);
PhoneAdapter mAdapter = new PhoneAdapter(MainActivity.this, getProductTestData());
bestRecyclerView.setAdapter(mAdapter);
}
private List<ProductObject> getProductTestData() {
List<ProductObject> featuredProducts = new ArrayList<>();
featuredProducts.add(new ProductObject("Iphone 6", "iphone2"));
featuredProducts.add(new ProductObject("Iphone 6S", "iphone2"));
featuredProducts.add(new ProductObject("Iphone 8S", "iphone2"));
featuredProducts.add(new ProductObject("Iphone X", "iphone2"));
featuredProducts.add(new ProductObject("Iphone XR", "iphone2"));
featuredProducts.add(new ProductObject("Iphone XS", "iphone2"));
return featuredProducts;
}
}步骤6 − 将以下代码添加到androidManifest.xml
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="app.com.sample"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
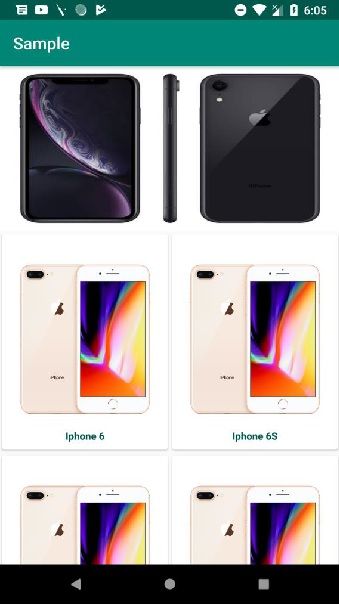
让我们尝试运行您的应用程序。我假设您已将您的实际Android移动设备连接到您的计算机。要从Android Studio运行应用程序,请打开您项目中的一个活动文件,然后单击工具栏中的运行![]() 图标。选择您的移动设备作为选项,然后检查您的移动设备,它将显示您的默认屏幕−
图标。选择您的移动设备作为选项,然后检查您的移动设备,它将显示您的默认屏幕−

点击这里下载项目代码。

广告

 数据结构
数据结构 网络
网络 关系数据库管理系统 (RDBMS)
关系数据库管理系统 (RDBMS) 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C语言编程
C语言编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP