如何使用 SolverJS?
SolverJS 是一个全面的 JavaScript 包,提供一系列函数来帮助我们解决常见的数学问题。我们知道 Web 应用程序通常需要复杂的逻辑才能正常运行,而这些逻辑解决方案很容易变得冗长且难以管理。这就是 Solver JS 的用武之地——它包含各种通用和复杂的数学解决方案,并提供标准 JavaScript 中不可用的函数。
在本教程中,我们将学习如何使用 Solver JS 及其各种函数。该包包含日期转换、关键词提取、字符串大小写检查、URL 缩短等功能。
使用 SolverJS 的步骤
用户可以按照以下步骤在他们的项目中使用 SolverJS:
步骤 1 - 首先,我们必须通过在终端中运行 npm init 创建新的 Node.js 项目。这将为我们的项目创建一个新的 package.json 文件。
npm init
步骤 2 - 接下来,我们需要通过在终端中运行以下命令安装 SolverJS 包:
npm install solverjs
步骤 3 - 安装 SolverJS 后,我们就可以在代码中开始使用它的函数了。为此,我们必须在 JavaScript 文件的顶部导入我们想要使用的函数。例如,如果我们想要使用 add 函数,我们将像这样导入它:
const { add } = require('solverjs');
步骤 4 - 导入函数后,我们就可以像使用任何其他 JavaScript 函数一样在代码中使用它。例如,要将两个数字相加,我们可以像这样使用 add 函数:
const sum = add(2, 3); console.log(sum); // Output: 5
步骤 5 - 除了使用单个函数外,我们还可以使用 SolverJS 的实用函数,这些函数提供了用于处理数据的实用工具。例如,要检查字符串是否为有效的电子邮件地址,我们可以像这样使用 isEmail 函数:
const { isEmail } = require('solverjs'); const email = 'example@domain.com'; const isValidEmail = isEmail(email); console.log(isValidEmail); // Output: true
SolverJS 中的方法
SolverJS 提供了许多有用的函数和常见的逻辑解决方案。以下是 SolverJS 提供的一些方法:
字符串操作方法
capitalize - 将字符串的第一个字母大写。
isLowerCase - 检查字符串中的所有字母是否都为小写。
isUpperCase - 检查字符串中的所有字母是否都为大写。
reverseString - 反转字符串中字符的顺序。
truncate - 将字符串截断到指定的长度,如果超过限制,则在末尾添加省略号。
数学方法
isPrime - 检查一个数字是否为素数。
findFactors - 查找给定数字的所有因数。
sum - 查找给定数字数组的总和。
product - 查找给定数字数组的乘积。
日期/时间方法
getAge - 根据出生日期计算一个人的年龄。
getDaysBetweenDates - 计算两个给定日期之间的天数。
getTimeFromDate - 将给定日期的时间作为字符串返回。
示例
在这个例子中,我们使用 keywordExtractor 函数从给定的文本中提取关键词。我们将文本作为参数传递给函数,它返回文本中存在的关键词数组。
const solverjs = require('solverjs');
const text = "Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis suscipit lacus ac urna eleifend pharetra. Donec eu nibh vitae velit interdum malesuada at id sapien. Vestibulum lobortis metus sit amet sapien pulvinar, non laoreet urna vestibulum. Sed fringilla, nunc sit amet pretium ultricies, quam erat commodo est, vel laoreet velit erat eu turpis. In et urna eu ex facilisis hendrerit. Suspendisse potenti. Donec in enim vitae justo elementum bibendum.";
const keywords = solverjs.keywordExtractor(text);
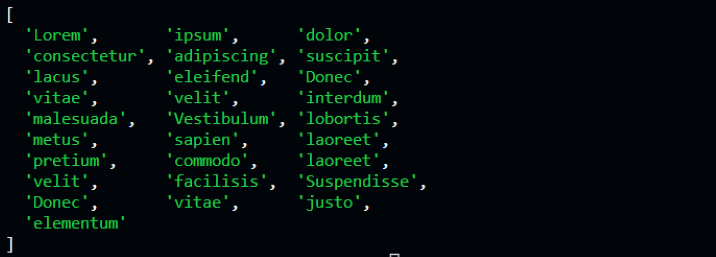
console.log(keywords);
输出

示例
在这个例子中,我们使用 isArmstrong 函数来确定给定的数字是否为阿姆斯特朗数。isArmstrong 函数只接受一个参数,即要检查的数字。它根据给定数字是否为阿姆斯特朗数返回布尔值(true 或 false)。
const solverjs = require('solverjs');
// Check if the number is Armstrong number or not
console.log(solverjs.isArmstrong(153) );
console.log(solverjs.isArmstrong(9474) );
console.log(solverjs.isArmstrong(123) );
输出
它将产生以下输出:
前两个 console.log 语句的输出为 true,因为 153 和 9474 是阿姆斯特朗数。第三个 console.log 语句的输出为 false,因为 123 不是阿姆斯特朗数。
true false false
示例
在这个例子中,我们使用 dateToDay 函数。该函数以表示日期的字符串作为输入,并返回相应的星期几。在本例中,该函数被调用时传递的字符串为 '01/01/2000',它表示 2000 年 1 月 1 日。
const solverjs = require('solverjs');
console.log('The day is : ' + solverjs.dateToDay('01/01/2000'));
输出
它将产生以下输出:
输出是星期几,在本例中为星期六。
The dat is : Saturday
在本教程中,我们学习了 Solver JS。我们学习了如何在项目中使用 npm 安装和使用 Solver JS,并探讨了一些如何使用其函数的示例,包括阿姆斯特朗数检查器、关键词提取和日期转换。
总的来说,Solver JS 提供了一种简化复杂代码并提高开发人员生产力的便捷方法。通过使用 Solver JS 提供的函数,我们可以减少开发时间并专注于构建高质量的应用程序。


 数据结构
数据结构 网络
网络 关系型数据库管理系统
关系型数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP