HTML 表单设计
当您想从网站访问者那里收集一些数据时,需要使用 HTML 表单。例如,在用户注册期间,您可能希望收集姓名、电子邮件地址、信用卡等信息。
表单将接收网站访问者的输入,然后将其发布到后端应用程序,例如 CGI、ASP 脚本或 PHP 脚本等。后端应用程序将根据应用程序中定义的业务逻辑对传递的数据执行必要的处理。
在 HTML 中使用 <form> 标签创建表单,并在其中包含各种表单元素,如 input、textarea 等。
<form action = "Script URL" method = "GET|POST"> form elements like input, textarea etc. </form>
要创建表单,您需要添加文本、密码、生日字段、电话、电子邮件、按钮等字段。所有这些都可以使用 <input> 元素添加。
| 序号 | 类型和描述 |
|---|---|
| 1 | text 一个自由格式的文本字段,通常没有换行符。 |
| 2 | password 一个用于敏感信息的自由格式文本字段,通常没有换行符。 |
| 3 | checkbox 从预定义列表中选择零个或多个值。 |
| 4 | radio 一个枚举值。 |
| 5 | submit 一个自由格式的按钮,用于启动表单提交。 |
| 6 | file 一个任意文件,带有 MIME 类型和可选的文件名。 |
| 7 | image 相对于特定图像大小的坐标,还有一个额外的语义,即它必须是最后选择的值,并启动表单提交。 |
| 8 | hidden 一个任意字符串,通常不显示给用户。 |
| 9 | select 一个枚举值,很像 radio 类型。 |
| 10 | textarea 一个自由格式的文本字段,通常没有换行符限制。 |
| 11 | button 一个自由格式的按钮,可以启动与按钮相关的任何事件。 |
然而,HTML5 为 <input> 元素引入了更多选项:
| 序号 | 类型和描述 |
|---|---|
| 1 | datetime 根据 ISO 8601 编码的日期和时间(年、月、日、小时、分钟、秒、秒的小数),时区设置为 UTC。 |
| 2 | datetime-local 根据 ISO 8601 编码的日期和时间(年、月、日、小时、分钟、秒、秒的小数),没有时区信息。 |
| 3 | date 根据 ISO 8601 编码的日期(年、月、日)。 |
| 4 | month 根据 ISO 8601 编码的由年份和月份组成的日期。 |
| 5 | week 根据 ISO 8601 编码的由年份和周数组成的日期。 |
| 6 | time 根据 ISO 8601 编码的时间(小时、分钟、秒、秒的小数)。 |
| 7 | number 仅接受数值。step 属性指定精度,默认为 1。 |
| 8 | range range 类型用于输入字段,这些字段应包含来自数字范围的值。 |
| 9 | email 仅接受电子邮件值。此类型用于应包含电子邮件地址的输入字段。如果您尝试提交简单的文本,它会强制您仅以 email@example.com 的格式输入电子邮件地址。 |
| 10 | url 仅接受 URL 值。此类型用于应包含 URL 地址的输入字段。如果您尝试提交简单的文本,它会强制您仅以 http://www.example.com 或 http://example.com 的格式输入 URL 地址。 |
示例
让我们现在来看一个创建表单的例子:
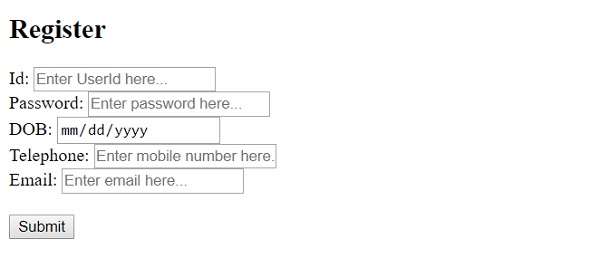
<!DOCTYPE html> <html> <body> <h2>Register</h2> <form action="" method="get"> Id: <input type="text" name="id" placeholder="Enter UserId here..."><br> Password: <input type="password" name="pwd" placeholder="Enter password here..."><br> DOB: <input type="date" name="dob"><br> Telephone: <input type="tel" name="tel" placeholder="Enter mobile number here..."><br> Email: <input type="email" name="email" placeholder="Enter email here..."><br><br> <button type="submit" value="Submit">Submit</button> </form> /body> </html>
输出
这将产生以下输出:

示例
现在,我们将看到另一个例子,在这个例子中,我们正在创建一个表单,其中一个字段是一个复选框。
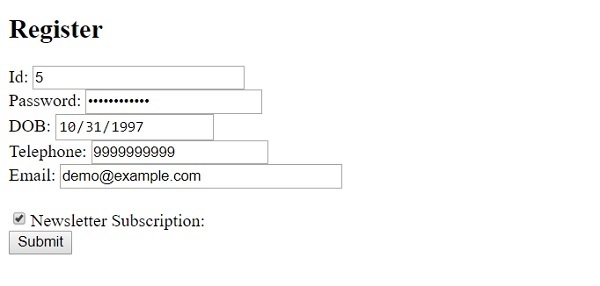
<!DOCTYPE html> <html> <body> <h2>Register</h2> <form action="" method="get"> Id: <input type="text" name="id" placeholder="Enter UserId here..." size = "25"><br> Password: <input type="password" name="pwd" placeholder="Enter password here..."><br> DOB: <input type="date" name="dob" placeholder="Enter date of birth here..."><br> Telephone: <input type="tel" name="tel" placeholder="Enter mobile number here..."><br> Email: <input type="email" name="email" placeholder="Enter email here..." size = "35"><br><br> <input type="checkbox" name="vehicle" value="Bike" checked>Newsletter Subscription: <br> <button type="submit" value="Submit">Submit</button> </form> </body> </html>
这将产生以下输出:


广告

 数据结构
数据结构 网络
网络 关系数据库管理系统 (RDBMS)
关系数据库管理系统 (RDBMS) 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP