HTML 表单 action 属性
HTML 表单 action 属性定义在 HTML 文档中提交表单时将表单数据发送到的位置。
语法
以下是语法
<form action=”URL”></form>
让我们看一个 HTML 表单 action 属性示例
示例
<!DOCTYPE html>
<html>
<style>
body {
color: #000;
height: 100vh;
background: linear-gradient(62deg, #FBAB7E 0%, #F7CE68 100%) no-repeat;
text-align: center;
}
input {
width: 315px;
display: block;
margin: 1rem auto;
border: 2px solid #fff;
padding: 8px;
background: transparent;
border-radius: 20px;
outline: none;
}
::placeholder {
color: #000;
}
.btn {
background: #db133a;
border: none;
height: 2rem;
border-radius: 20px;
width: 330px;
display: block;
color: #fff;
outline: none;
cursor: pointer;
margin: 1rem auto;
}
</style>
<body>
<h1>HTML Form action Attribute Demo</h1>
<form action="/action_page.php" method="get">
<input type="text" name="firstname" placeholder="Enter First Name">
<input type="text" name="lastname" placeholder="Enter Last Name">
<input type="submit" value="SUBMIT" class="btn">
</form>
</body>
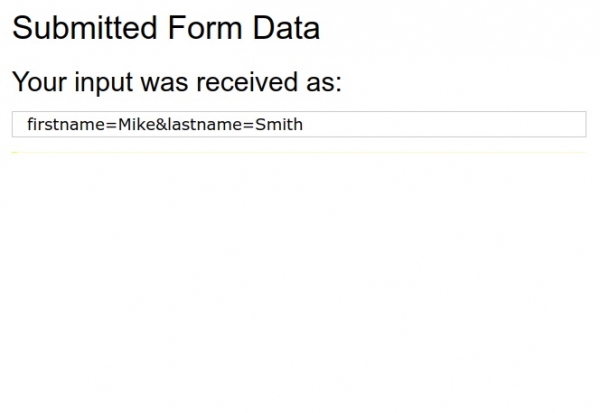
</html>输出

输入表单详细信息,然后使用“提交”按钮提交表单以观察 action 属性如何工作。


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS 安卓
安卓 Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP