HTMLautocomplete 属性
<input> 元素的 autocomplete 属性允许你设置输入的自动完成功能是否开启或关闭。如果自动完成功能开启,网络浏览器将自动填充值。这仅在用户之前已输入值时才会发生。
以下是语法 −
<input autocomplete="on|off">
上文中的 on | off 值用于设置是否显示自动完成。如果你希望浏览器根据之前输入的值完成条目,则设置 on;而 off 则不允许完成条目。
现在让我们看一个如何实现 <input> 元素的 autocomplete 属性的示例 −
示例
<!DOCTYPE html> <html> <body> <h2>Points</h2> <form action = "" method = "get"> Player − <input type = "text" name = "player" autocomplete = "on"><br> Rank − <input type = "number" name = "rank"><br> Points − <input type = "number" name = "pts"><br> <button type = "submit" value = "Submit">Submit</button> </form> </body> </html>
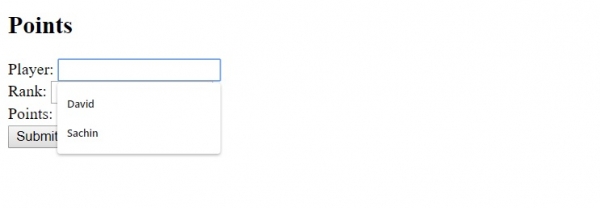
这将产生以下输出。我们之前输入了一些值,现在我们已设置自动完成 −

在上述示例中,我们添加了一个表单 −
<form action = "" method = "get"> Player − <input type = "text" name = "player" autocomplete = "on"><br> Rank − <input type = "number" name = "rank"><br> Points − <input type = "number" name = "pts"><br> <button type = "submit" value = "Submit">Submit</button> </form>
我们已将一个 input 设置为 on 的自动完成 −
Player − <input type = "text" name = "player" autocomplete = "on">
因此,当你将光标放在 Player 输入类型上时,你将能够看到之前输入的值。

广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP