HTML DOM 输入 URL 自动完成属性
HTML DOM 输入 URL 自动完成属性设置/返回自动完成是否启用或禁用。如果启用,它会显示先前输入的值。
语法
以下是语法 −
- 返回的值 - 开/关
inputURLObject.autocomplete
- 将 自动完成 设置为值
inputURLObject.autocomplete = value
值
此处,“值”可以是以下内容 −
| 值 | 详细信息 |
|---|---|
| 开 | 它定义了启用了输入的自动完成属性。 |
| 关 | 它定义了禁用输入自动完成属性。 |
示例
让我们看一个输入 URL 自动完成属性示例 −
<!DOCTYPE html>
<html>
<head>
<title>Input URL autocomplete</title>
<style>
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 10px;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>URL-autocomplete</legend>
<label for="URLSelect">URL :
<input type="url" id="URLSelect" placeholder="eg: https://www.xyz.com/" autocomplete="off" autofocus>
</label>
<input type="button" onclick="addAutocomplete()" value="Enable Suggestions">
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var inputURL = document.getElementById("URLSelect");
divDisplay.textContent = 'Suggestions: '+inputURL.autocomplete;
function addAutocomplete() {
inputURL.autocomplete = 'on';
divDisplay.textContent = 'Suggestions: '+inputURL.autocomplete;
}
</script>
</body>
</html>输出
这将产生以下输出 −
在单击“启用建议”按钮之前 −

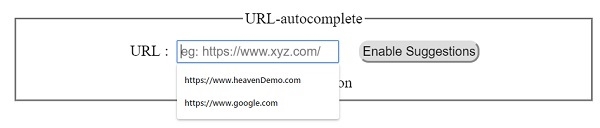
在单击“启用建议”按钮之后 −


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP