HTML DOM URL 输入禁用属性
HTML DOM URL 输入禁用属性设置/返回输入 URL 是否启用或禁用。
语法
以下是语法 −
- 返回布尔值 - true/false
inputURLObject.disabled
- 将禁用项设置为 booleanValue
inputURLObject.disabled = booleanValue
布尔值
这里,“booleanValue”可以为以下值 −
| booleanValue | 详细说明 |
|---|---|
| 真 | 它定义输入 URL 已禁用。 |
| 假 | 它定义输入 URL 未禁用,并且也是默认值。 |
示例
我们来看一个 Input URL disabled 属性的例子 −
<!DOCTYPE html>
<html>
<head>
<title>Input Email disabled</title>
<style>
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 10px;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>Email-disabled</legend>
<label for="EmailSelect">Employee Email :
<input type="email" id="EmailSelect" value="xyz@abc.com">
</label>
<input type="button" onclick="getdisabled()" value="Confirm Email">
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var inputEmail = document.getElementById("EmailSelect");
function getdisabled() {
inputEmail.disabled = true;
divDisplay.textContent = 'Email: '+inputEmail.value+' submitted.';
}
</script>
</body>
</html>输出
将生成以下输出 −
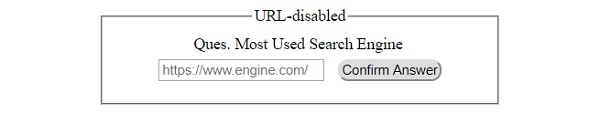
点击 ‘Confirm Answer’ 按钮之前 −

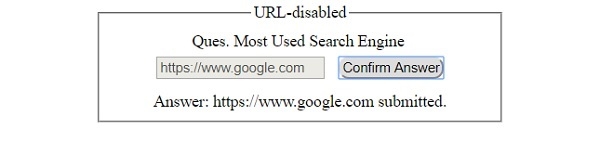
点击 ‘Confirm Answer’ 按钮之后 −


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP