HTML DOM 输入 URL 模式属性
HTML DOM 输入 URL 模式属性设置/返回与 URL 输入相对应的正则表达式。pattern 特性的值根据 url 字段中键入的文本进行核对。
语法
以下为语法 −
- 返回正则表达式
inputURLObject.pattern
- 设置 pattern 为正则表达式
inputURLObject.pattern = ‘RegExp’
示例
我们来看一个 Input URL pattern 属性的示例 −
<!DOCTYPE html>
<html>
<head>
<title>Input URL pattern</title>
<style>
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="submit"] {
border-radius: 10px;
}
</style>
</head>
<body>
<form onsubmit="checkPattern()">
<fieldset>
<legend>URL-pattern</legend>
<label for="URLSelect">URL :
<input type="url" id="URLSelect" pattern="https?://www.+[a-zA-Z0-9]+.com">
</label>
<input type="submit" value="Submit">
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var inputURL = document.getElementById("URLSelect");
divDisplay.textContent = 'pattern: '+inputURL.pattern;
function checkPattern() {
if(inputURL.value !== ''){
alert("Redirecting to "+User);
}
}
</script>
</body>
</html>输出
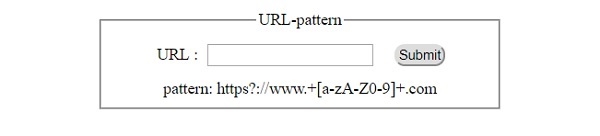
这将产生以下输出 −
点击 ‘提交’ 按钮之前 −

使用无效模式点击 ‘提交’ 按钮之后 −

使用有效模式点击 ‘提交’ 按钮之后 −


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP