HTML DOM 输入 URL 值属性
如果为 input URL 定义了 value 属性,HTML DOM 输入 URL 值属性会返回一个字符串。用户还可以将其设置为新的字符串。
语法
以下是语法 -
- 返回字符串值
inputURLObject.value
- 将 value 属性设置为字符串值
inputURLObject.value = ‘String’
示例
让我们看一个输入 URL 值 属性的示例 -
<!DOCTYPE html>
<html>
<head>
<title>Input URL value</title>
<style>
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 10px;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>URL-value</legend>
<label for="URLSelect">URL Id:
<input type="url" id="URLSelect">
<input type="button" onclick="getUserURL('google')" value="Google">
<input type="button" onclick="getUserURL('bing')" value="Bing"><br>
<input type="button" onclick="redirection()" value="Go">
</label>
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var inputURL = document.getElementById("URLSelect");
function getUserURL(userName) {
if(userName === 'google')
inputURL.value = 'https://www.google.com';
else
inputURL.value = 'https://www.bing.com';
}
function redirection() {
if(inputURL.value !== '')
divDisplay.textContent = 'Redirecting to '+inputURL.value;
else
divDisplay.textContent = 'Enter URL';
}
</script>
</body>
</html>输出
这将产生以下输出 -
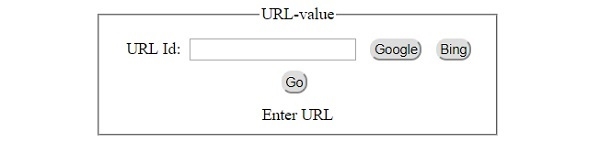
点击 URL 字段为空时的“转到”按钮 -

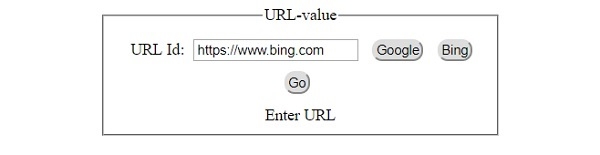
点击“必应”按钮后 -

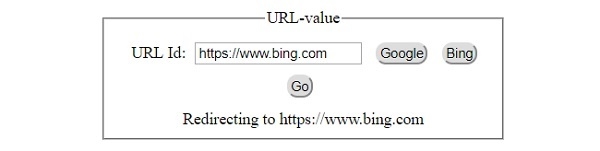
点击 URL 字段已设置时的“转到”按钮 -


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP