HTML DOM 输入电子邮件模式属性
HTML DOM 输入电子邮件模式属性设置/返回与电子邮件输入相对应的正则表达式。模式属性的值将针对在电子邮件字段中输入的文本进行检查。
语法
以下是语法 −
- 返回正则表达式
inputEmailObject.pattern
- 将模式设置为正则表达式
inputEmailObject.pattern = ‘RegExp’
示例
让我们看一个输入电子邮件模式属性的示例 −
<!DOCTYPE html>
<html>
<head>
<title>Input Email pattern</title>
<style>
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="submit"] {
border-radius: 10px;
}
</style>
</head>
<body>
<form onsubmit="checkPattern()">
<fieldset>
<legend>Email-pattern</legend>
<label for="EmailSelect">Employee Email :
<input type="email" id="EmailSelect" pattern="[a-zA-z0-9]+@+MNC.com" title="[a-zA-z0-9]+@+MNC.com">
</label>
<input type="submit" value="Submit">
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var inputEmail = document.getElementById("EmailSelect");
divDisplay.textContent = 'pattern: '+inputEmail.pattern;
function checkPattern() {
if(inputEmail.value !== ''){
var User = inputEmail.value.split("@")[0];
alert("Welcome "+User);
}
}
</script>
</body>
</html>输出
这将产生以下输出 −
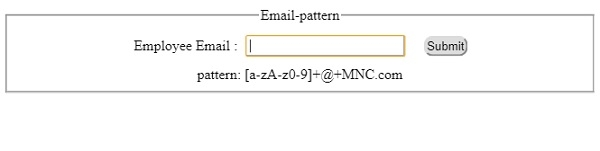
在单击“提交”按钮之前 −

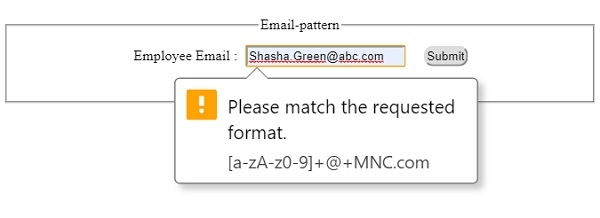
使用无效模式单击“提交”按钮后 −

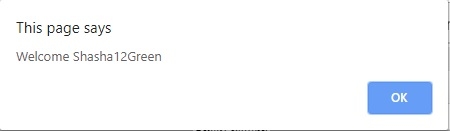
使用有效模式单击“提交”按钮后 −


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP