HTML DOM 输入 Email placeholder 属性
HTML DOM Input Email placeholder 属性设置/返回一字符串,通常用于向用户提示输入文本的外观。
语法
以下是语法 −
- 返回字符串值
inputEmailObject.placeholder
- 设置placeholder为 stringValue
inputEmailObject.placeholder = stringValue
示例
让我们看一个输入电子邮件 placeholder 的示例 −
<!DOCTYPE html>
<html>
<head>
<title>Input Email placeholder</title>
<style>
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 10px;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>Email-placeholder</legend>
<label for="EmailSelect">Employee ID :
<input type="email" id="EmailSelect">
</label>
<input type="button" value="What details should be entered?" onclick="setPlaceholder()">
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var inputEmail = document.getElementById("EmailSelect");
function setPlaceholder() {
inputEmail.placeholder = 'Name-ID@MNC.com';
divDisplay.textContent = inputEmail.placeholder+' --> Replace Name & ID by details provided.';
}
</script>
</body>
</html>输出
它将产生以下输出 −
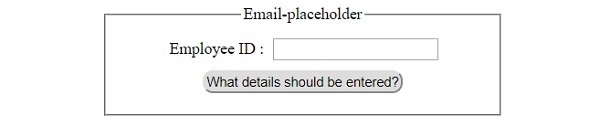
在点击“应该输入哪些详细信息?” 按钮之前 −

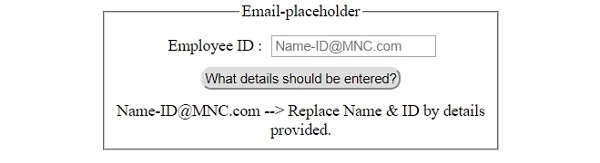
在点击“应该输入哪些详细信息?” 按钮之后 −


广告

 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP